Personalização do Portal
Para personalizar o portal da Totvs para que atenda as necessidades da FAHOR e Rede Sinodal, deve-se seguir os seguintes passos:
(na maioria dos casos é preciso apenas uma revisão, visto que apenas atualizações do portal substituem os arquivos originais e obrigam a reconfiguração abaixo)
Para o Portal Antigo
1.1) Em C:\totvs\CorporeRM\Corpore.Net\Styles adicionar/substituir o arquivo sinodal_v1.css por este sinodal_v1.css (descompactar).
1.2) Em C:\totvs\CorporeRM\Corpore.Net fazer uma cópia/backup do arquivo Login.aspx e substituí-lo por este Login.aspx (descompactar).
1.3) Também em C:\totvs\CorporeRM\Corpore.Net descompacte adicione neste mesmo diretório os cinco arquivos JavaScript deste arquivo: ScriptsCustomizacaoPortal.zip (substituir se necessário)
1.4) Ainda em C:\totvs\CorporeRM\Corpore.Net fazer uma cópia do arquivo Main.aspx (backup) e, no arquivo original, adicionar a seguinte tag <meta name="Referrer" content="origin"> logo após a tag de início do HTML, antes do <head> (que roda no servidor)
E após o fechamento da tag <body>, insira os seguintes scripts:
<script type="text/javascript" src="FAHOR-Reservas-Instalacao.js"></script>
<script type="text/javascript" src="FAHOR-Reservas-Instalacao-Incluir.js"></script>
<script type="text/javascript" src="FAHOR-Reservas-Instalacao-Lista-Atividades-Agendadas.js"></script>
<script type="text/javascript" src="FAHOR-Minha-Biblioteca.js"></script>
<script type="text/javascript" src="FAHOR-Reservas-Recurso-Incluir.js"></script>
1.5) Copie para C:\totvs\CorporeRM\Corpore.Net\Images\Logos o arquivo rede_rodape.png, se não existir
1.6) Copie para C:\totvs\CorporeRM\Corpore.Net\Images\Logos a pasta contida no arquivo zip: 220x220.zip, cuidado para não descompactar a pasta em uma pasta com o nome do zip, ou seja, não copiar a pasta 220x220\220x220 mas apenas 220x220
1.7) Copie o arquivo BibFirewall2.htm para dentro de C:\totvs\CorporeRM\Corpore.Net\Source\Bib-Biblioteca\Public se ele não existir. Para isso descompacte o arquivo de dentro de BibFirewall2.zip
1.8) Para o arquivo C:\totvs\CorporeRM\Corpore.Net\Source\Bib-Biblioteca\Public\BibConsultaAcervo.aspx, abra-o e edite, vá ao final do formulário, após </form>, adicione:
<script> var img = document.getElementById('imagemCabecalhoPesquisa'); img.src = parent.parent.img; img.style.paddingTop = '3em';</script>
1.9) Para o arquivo C:\totvs\CorporeRM\Corpore.Net\Source\Edu-Educacional\RM.Edu.Matricula\ClientScripts\EduMatriculaOnline.js, abra-o e edite, localize a função habilitaConfirmacaoContrato, e substitua a primeira linha por:
if (window.pageYOffset + e.currentTarget.frameElement.offsetHeight + 150 >= form1.scrollHeight) {
1.10) No arquivo C:\totvs\CorporeRM\Corpore.Net\web.config acertar ou inserir o parâmetro executionTimeout=3600 e maxRequestLength="102400" da tag httpRuntime e o parâmetro validateRequest="false" da tag pages. Acertar/inserir também o parâmetro maxAllowedContentLength=104857600 da tag requestLimits. Abaixo exemplo:
<configuration>
<system.web>
<httpRuntime executionTimeout="3600" maxRequestLength="102400" />
<pages validateRequest="false" />
</system.web>
<system.webServer>
<security>
<requestFiltering>
<requestLimits maxAllowedContentLength="104857600" />
</requestFiltering>
</security>
</system.webServer>
</configuration>
Para o Novo Portal
2.1) Copiar o conteúdo de novoPortal01.txt para dentro de C:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\index.html antes dos JavaScripts do fim da página (ou antes de <!-- Scripts -->)
2.2) Copiar o conteúdo de novoPortal02_v2.txt para dentro de C:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\login\index.html logo depois da inserção das bibliotecas de jQuery e AngularJS, que são as chamadas:
<script src="../../../../js/libs/jquery/dist/jquery.js"></script>
<script src="../../../../js/libs/angular/angular.js"></script>
2.3) Copiar o conteúdo de novoPortal03_v2.txt para dentro de C:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalProcessoSeletivo\index.html logo depois da inserção das bibliotecas de jQuery e AngularJS, que são as chamadas:
<script src="../../../js/libs/jquery/dist/jquery.js"></script>
<script src="../../../js/libs/angular/angular.js"></script>
2.4) Copie para C:\totvs\CorporeRM\FrameHTML\RM\Rhu-BancoTalentos\framework\assets\img o arquivo rm_rhu_logo_empresa_cabecalho.png, substituirse existir
Para o EducaMobile
3.1) Copie para C:\totvs\CorporeRM\EducaMobile\Content\themes\totvs\images, substituindo os arquivos: minha_empresa_cinza.png e minha_empresa.png
Para o IIS e Outros PARA NOVAS INSTALAÇÕES DO AMBIENTE
4.1) Copie para C:\CorporeRM\RM.Net, se não existir, o arquivo: CFJLFAHOR.SQLActivity.dll. Ele deve ser copiado para TODAS as máquinas do ambiente que executem algo relacionado ao sistema (servidores de processos, servidores de jobs, servidores onde estão instalados os clients do RM, servidor do portal, etc.). No caso do servidor web, também reiniciar o serviço (services.msc) rmhost, e o IIS (iisreset /stop | iisreset /start)
4.2) Copie para a pasta do Corpore.Net (portal), se não existir, o diretório do arquivo compactado: CalendarioReservas.zip. Abrir o IIS e converter o diretório em uma aplicação, no exemplo abaixo isso é mostrado com outra pasta (pois no print isso já havia sido feito)
4.3) Crie o redirecionamento de http://portal.isaec.com.br para https://portal.isaec.com.br, conforme instruções a seguir:
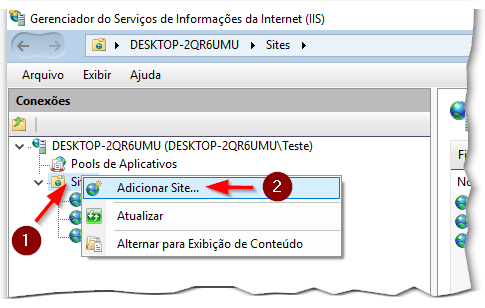
4.3.1) No gerenciador do IIS, clique com o botão direito em Sites (1) e depois na opção Adicionar site (2).
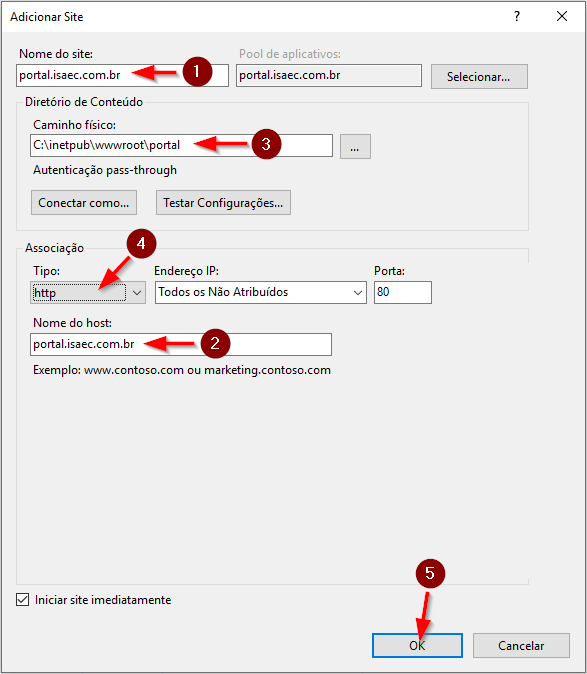
4.3.2) Na tela de configuração do site, informe portal.isaec.com.br nos campos nome do site (1) e no nome do host (2). Informe um diretório no campo caminho físico (3) e escolha http no campo tipo (4). Por fim, clique em Ok (5). O diretório informado no campo caminho físico deve estar vazio, pois será utilizado como base para este novo site.
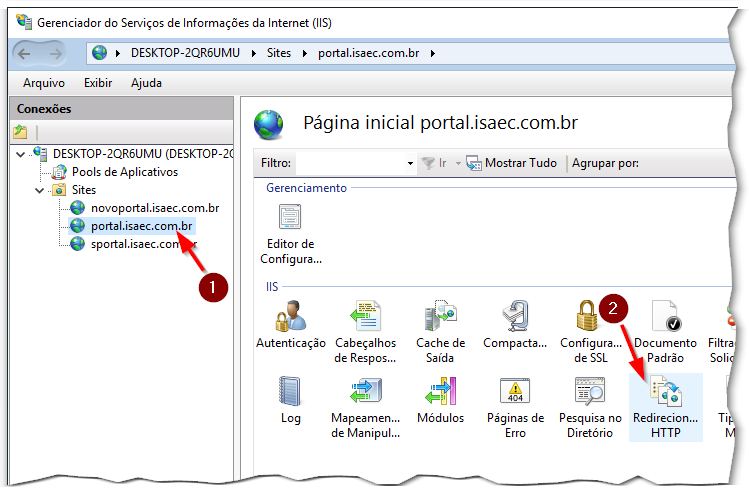
4.3.3) Clique no site recém criado (1) e, em seguida, em Redirecionamento HTTP (2).
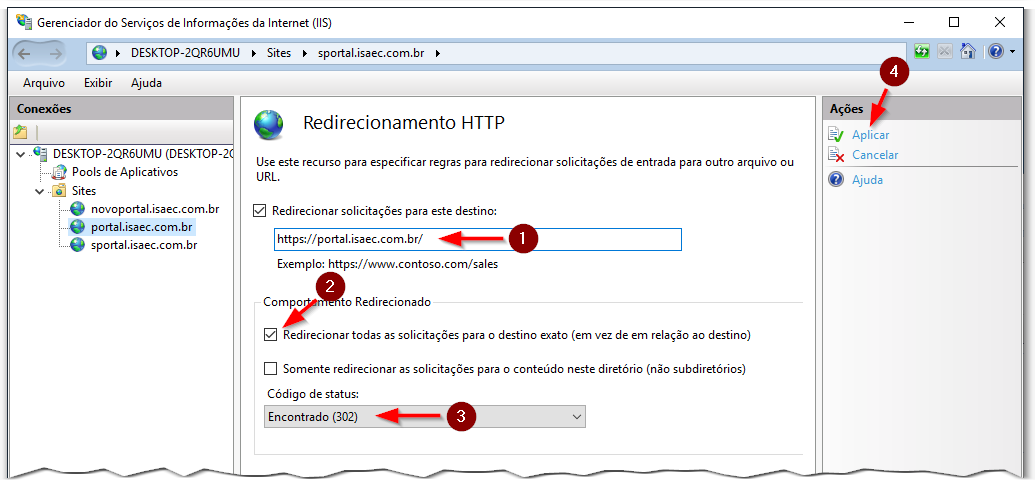
4.3.4) Na tela de redirecionamento, informe https://portal.isaec.com.br/ (1). Marque a opção Redirecionar todas as solicitações para o destino exato (2) e selecione a opção encontrado no campo código do status (3). Em seguida, clique em Aplicar (4).
4.4) Nos servidores de aplicação, incluir a tag MAXGJOBXEXECUCAORECORDS com o valor 1000000 (1 milhão), para evitar que alguém apague os logs em momentos inoportunos. Isso deve ser feito em TODOS os servidores de aplicação. Mais detalhes em https://centraldeatendimento.totvs.com/hc/pt-br/articles/360007534051.