Mudanças entre as edições de "Personalização do Portal"
(Ajustes na redação do texto e formatação.) |
|||
| (33 revisões intermediárias por 3 usuários não estão sendo mostradas) | |||
| Linha 4: | Linha 4: | ||
== Para o Portal Antigo == | == Para o Portal Antigo == | ||
| − | <big><b>1.1)</b></big> Em <code>D:\totvs\CorporeRM\Corpore.Net</code> <u>editar o arquivo</u> <code>Login.aspx</code>, inserindo dentro dele (<b>dentro do <code>HEAD</code>, logo na abertura da tag</b>) a seguinte chamada em JavaScript<br> | + | <big><b id="1.1">1.1)</b></big> Em <code>D:\totvs\CorporeRM\Corpore.Net</code> <u>editar o arquivo</u> <code>Login.aspx</code>, inserindo dentro dele (<b>dentro do <code>HEAD</code>, logo na abertura da tag</b>) a seguinte chamada em JavaScript<br> |
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=login" async></script> | <script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=login" async></script> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | <big><b id="1.2">1.2)</b></big> Em <code>D:\totvs\CorporeRM\Corpore.Net</code> <u>editar o arquivo</u> <code>Main.aspx</code>, inserindo dentro dele (<b>dentro do <code>HEAD</code>, logo na abertura da tag</b>) a seguinte chamada em JavaScript<br> | |
| − | <big><b>1.2)</b></big> Em <code>D:\totvs\CorporeRM\Corpore.Net</code> <u>editar o arquivo</u> <code>Main.aspx</code>, inserindo dentro dele (<b>dentro do <code>HEAD</code>, logo na abertura da tag</b>) a seguinte chamada em JavaScript<br> | ||
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
<meta name="Referrer" content="origin"> | <meta name="Referrer" content="origin"> | ||
| Linha 16: | Linha 15: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | <!-- REMOVIDO POR PAULO EM 20/05/2024 20H17MIN) | ||
| + | <big><b id="1.3">1.3)</b></big> Copie o arquivo <code>BibFirewall2.htm</code> para dentro de <code>D:\totvs\CorporeRM\Corpore.Net\Source\Bib-Biblioteca\Public</code> se ele não existir. Para isso descompacte o arquivo de dentro de [https://fahor.com.br/totvs/customiza_portal/downloads/BibFirewall2.zip BibFirewall2.zip] | ||
| − | <big><b | + | <big><b id="1.4">1.4)</b></big> Em <code>D:\totvs\CorporeRM\Corpore.Net\Source\Bib-Biblioteca\Public</code> <u>editar o arquivo</u> <code>BibConsultaAcervo.aspx</code>, inserindo dentro dele (<b>dentro do <code>HEAD</code>, logo na abertura da tag</b>) a seguinte chamada em JavaScript<br> |
| − | |||
| − | |||
| − | |||
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
<meta name="Referrer" content="origin"> | <meta name="Referrer" content="origin"> | ||
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=bibConsultaAcervo" async></script> | <script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=bibConsultaAcervo" async></script> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | --> | ||
| − | + | <big><b id="1.3">1.3)</b></big> Para o arquivo <code>D:\totvs\CorporeRM\Corpore.Net\Source\Edu-Educacional\RM.Edu.Matricula\ClientScripts\EduMatriculaOnline.js</code>, abra-o e edite, localize a função <code>habilitaConfirmacaoContrato</code>, e substitua a primeira linha por: | |
| − | <big><b>1. | ||
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
if (window.pageYOffset + e.currentTarget.frameElement.offsetHeight + 150 >= form1.scrollHeight) { | if (window.pageYOffset + e.currentTarget.frameElement.offsetHeight + 150 >= form1.scrollHeight) { | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | <big><b id="1.4">1.4)</b></big> No arquivo <code>D:\totvs\CorporeRM\Corpore.Net\web.config</code>, acertar/inserir o parâmetro <code>maxAllowedContentLength=104857600</code> da tag <code>requestLimits</code> (localize a tag no arquivo, pois é possível que ela já exista no arquivo; se a mesma tag for criada múltiplas vezes, o IIS irá gerar erro 500). Abaixo exemplo: | |
| − | <big><b>1. | ||
<syntaxhighlight lang="xml"> | <syntaxhighlight lang="xml"> | ||
<configuration> | <configuration> | ||
| Linha 46: | Linha 43: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | <big><b id="1.5">1.5)</b></big> Em <code>D:\totvs\CorporeRM\Corpore.Net\Source\Tst-Avaliacao\RM.Tst.Provas\Public</code> <u>editar o arquivo</u> <code>TstNewMain.aspx</code>, inserindo dentro dele (<b>dentro do <code>HEAD</code>, logo na abertura da tag</b>) a seguinte chamada em JavaScript<br> | |
| − | <big><b>1. | ||
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=testisMain" async></script> | <script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=testisMain" async></script> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | <big><b id="1.6">1.6)</b></big> Em <code>D:\totvs\CorporeRM\Corpore.Net\Source\Tst-Avaliacao\RM.Tst.Provas</code> <u>editar o arquivo</u> <code>TstExecProva.aspx</code>, inserindo dentro dele (<b>dentro do <code>HEAD</code>, logo na abertura da tag</b>) a seguinte chamada em JavaScript<br> | |
| − | <big><b>1. | ||
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=testisExecProva" async></script> | <script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=testisExecProva" async></script> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | <big><b id="1.7">1.7)</b></big> AJUSTE EMERGÊNCIAL 01! No arquivo <code>D:\totvs\CorporeRM\Corpore.Net\Source\Tst-Avaliacao\RM.Tst.Provas\ClientScripts\TstExecProva.js</code> adicionar a linha a seguir (conforme marcação no print logo abaixo) dentro da função<code>QuestaoProxima()</code>, não substituindo nada, apenas acrescentando na atual linha <code>173</code>. | |
| − | <big><b>1. | ||
<syntaxhighlight lang="js"> | <syntaxhighlight lang="js"> | ||
indiceQuestaoAtual = indiceQuestaoAtual==0 ? 1 : indiceQuestaoAtual; | indiceQuestaoAtual = indiceQuestaoAtual==0 ? 1 : indiceQuestaoAtual; | ||
| Linha 66: | Linha 60: | ||
== Para o Novo Portal == | == Para o Novo Portal == | ||
| − | <big><b>2.1)</b></big> Em <code>D:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional</code> <u>editar o arquivo</u> <code>index.html</code>, inserindo dentro dele (<b>dentro do <code>HEAD</code>, logo na abertura da tag</b>) a seguinte chamada em JavaScript<br> | + | <big><b id="2.1">2.1)</b></big> Em <code>D:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional</code> <u>editar o arquivo</u> <code>index.html</code>, inserindo dentro dele (<b>dentro do <code>HEAD</code>, logo na abertura da tag</b>) a seguinte chamada em JavaScript<br> |
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=indexEdu" async></script> | <script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=indexEdu" async></script> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | <big><b id="2.2">2.2)</b></big> Em <code>D:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\login</code> <u>editar o arquivo</u> <code>index.html</code>, inserindo dentro dele (<b>dentro do <code>HEAD</code>, logo na abertura da tag</b>) a seguinte chamada em JavaScript<br> | |
| − | <big><b>2.2)</b></big> Em <code>D:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\login</code> <u>editar o arquivo</u> <code>index.html</code>, inserindo dentro dele (<b>dentro do <code>HEAD</code>, logo na abertura da tag</b>) a seguinte chamada em JavaScript<br> | ||
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=loginEdu" async></script> | <script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=loginEdu" async></script> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | <big><b id="2.3">2.3)</b></big> Em <code>D:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalBiblioteca</code> <u>editar o arquivo</u> <code>index.html</code>, inserindo dentro dele (<b>dentro do <code>HEAD</code>, logo na abertura da tag</b>) a seguinte chamada em JavaScript<br> | ||
| + | <syntaxhighlight lang="javascript"> | ||
| + | <script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=biblioteca" async></script> | ||
| + | </syntaxhighlight> | ||
| − | <big><b>2. | + | <big><b id="2.4">2.4)</b></big> Em <code>D:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalProcessoSeletivo</code> <u>editar o arquivo</u> <code>index.html</code>, inserindo dentro dele (<b>dentro do <code>HEAD</code>, logo na abertura da tag</b>) a seguinte chamada em JavaScript<br> |
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=indexPS" async></script> | <script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=indexPS" async></script> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | <big><b id="2.5">2.5)</b></big> Copie para <code>D:\totvs\CorporeRM\FrameHTML\RM\Rhu-BancoTalentos\framework\assets\img</code> o arquivo [https://fahor.com.br/totvs/customiza_portal/downloads/rm_rhu_logo_empresa_cabecalho.png rm_rhu_logo_empresa_cabecalho.png], substituir caso já existir | ||
| − | <big><b>2. | + | <big><b id="2.6">2.6)</b></big> Inserir a chave do site para o RECAPTCHA na consulta de diplomas, para isso edite o arquivo <code>D:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\js\edu-contantes.global.config.js</code> e insira o seguinte valor na variável <code>KEY_RECAPTCHA</code> que deve estar próximo à linha <code>180</code>, ficando assim: <code>KEY_RECAPTCHA = '6LdCHMAUAAAAANR2EkFeLjecW_ZWLxcKRqgaA-jL',</code> (termina com vírgula, pois é um pool de vars) |
| − | + | <big><b id="2.7">2.7)</b></big> No arquivo <code>D:\totvs\CorporeRM\FrameHTML\web.config</code>, acertar/inserir o parâmetro <code>maxAllowedContentLength=104857600</code> da tag <code>requestLimits</code> (localize a tag no arquivo, pois é possível que ela já exista no arquivo; se a mesma tag for criada múltiplas vezes, o IIS irá gerar erro 500). Abaixo exemplo: | |
| − | <big><b | ||
| − | |||
| − | |||
<syntaxhighlight lang="xml"> | <syntaxhighlight lang="xml"> | ||
<configuration> | <configuration> | ||
| Linha 102: | Linha 97: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | <big><b id="2.8">2.8)</b></big> Inserir a chave secreta em <code>D:\totvs\CorporeRM\FrameHTML\web.config</code>, adicionando a entrada/node <code> <add key="SECRET_KEY" value="6LdCHMAUAAAAABmkntp_yCxDpD0_5Wv_UsXtqpqm" /> </code>, como não temos acesso ao servidor, verificar se a entrada vazia não existe, se existir apenas inserir o valor da chave, se não existir, inserir... | ||
| − | <big><b | + | <big><b id="2.9">2.9)</b></big> Em <code>D:\totvs\CorporeRM\FrameHTML\web\app\Edu\PortalEducacional\js\aluno\diploma</code> <u>editar o arquivo</u> <code>index.html</code>, inserindo dentro dele (<b>dentro do <code>HEAD</code>, logo na abertura da tag</b>) a seguinte chamada em JavaScript<br> |
| − | |||
| − | |||
| − | |||
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=indexDiploma" async></script> | <script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=indexDiploma" async></script> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | <big><b id="2.10">2.10)</b></big> Editar o <code>arquivo edu-contantes.global.config.js</code> que está localizado na pasta <code>D:\totvs\CorporeRM\FrameHTML\web\app\Edu\PortalEducacional\js\</code> , alterando os seguintes parâmetros: | |
| − | <big><b>2. | + | <!-- |
:>>> NO INÍCIO DO ARQUIVO | :>>> NO INÍCIO DO ARQUIVO | ||
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
| Linha 118: | Linha 111: | ||
EDU_CONST_GLOBAL_CUSTOM_IDIOMA = '', | EDU_CONST_GLOBAL_CUSTOM_IDIOMA = '', | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | --> | ||
:>>> AO FINAL DO ARQUIVO | :>>> AO FINAL DO ARQUIVO | ||
| Linha 123: | Linha 117: | ||
EDU_CONST_PORTAL_MATRICULAES = true, | EDU_CONST_PORTAL_MATRICULAES = true, | ||
EDU_CONST_URL_EDUCONNECT_IOS = 'https://itunes.apple.com/br/app/totvs-educonnect/id1255287155?mt=8', | EDU_CONST_URL_EDUCONNECT_IOS = 'https://itunes.apple.com/br/app/totvs-educonnect/id1255287155?mt=8', | ||
| − | EDU_CONST_URL_EDUCONNECT_ANDROID = 'https://play.google.com/store/apps/details?id=com.educonnect.totvs&hl=pt_B'; | + | EDU_CONST_URL_EDUCONNECT_ANDROID = 'https://play.google.com/store/apps/details?id=com.educonnect.totvs&hl=pt_B', |
| + | |||
| + | //ADICIONAR UMA VÍRGULA (SE NÃO HOUVER) APÓS A ENTRADA DO ANALYTICS | ||
| + | |||
| + | EDUPS_CONST_GLOBAL_URL_MIDDLEWARE_PORTAL = "https://www.isaec.com.br/middleware/", | ||
| + | |||
| + | //OBSERVE O PONTO E VÍRGULA FINAL DESTA DECLARAÇÃO DA SEQUENCIA, ONDE TODAS AS VARIÁVEIS TERMINAM COM VÍRGULA (EXCETO ANTES DOS FECHAMENTO DAS CHAVES NO CASO DE OBJETOS DE DADOS) | ||
| + | EDU_PORTAL_LICENSE_SLOT = 534; | ||
| + | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | <big><b id="2.11">2.11)</b></big> Editar o arquivo <code>edups-constantes.global.config.js</code> que está localizado na pasta <code>D:\totvs\CorporeRM\FrameHTML\web\app\Edu\PortalProcessoSeletivo\js\</code> , alterando os seguintes parâmetros: | |
| − | <big><b>2. | ||
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
/*Limpar o valor atribuído à variável de idioma, para que o idioma padrão do navegador seja usado*/ | /*Limpar o valor atribuído à variável de idioma, para que o idioma padrão do navegador seja usado*/ | ||
| Linha 133: | Linha 134: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | <big><b>2. | + | <big><b id="2.12">2.12)</b></big> Em <code>D:\totvs\CorporeRM\FrameHTML\web\app\RH\PortalMeuRH</code> <u>editar o arquivo</u> <code>index.html</code>, inserindo dentro dele (<b>dentro do <code>HEAD</code>, logo na abertura da tag</b>) a seguinte chamada em JavaScript<br> |
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=meuRH" async></script> | <script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=meuRH" async></script> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | <big><b>2. | + | <big><b id="2.13">2.13)</b></big> Em <code>D:\totvs\CorporeRM\FrameHTML\web\app\edu\PortaldoProfessor</code> <u>editar o arquivo</u> <code>index.html</code>, inserindo dentro dele (<b>dentro do <code>HEAD</code>, logo na abertura da tag</b>) a seguinte chamada em JavaScript<br> |
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=portalProf" async></script> | <script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=portalProf" async></script> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | <big><b>2. | + | <big><b id="2.14">2.14)</b></big> Em <code>D:\totvs\CorporeRM\FrameHTML\web\app\edu\PortalGestaoEducacional</code> <u>editar o arquivo</u> <code>index.html</code>, inserindo dentro dele (<b>dentro do <code>HEAD</code>, logo na abertura da tag</b>) a seguinte chamada em JavaScript<br> |
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
| + | <script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=portalGestao" async></script> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | <big><b id="2.15">2.15)</b></big> Em <code>D:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\js</code> <u>editar o arquivo</u> <code>edu-contantes.global.config.js</code>, alterando as linhas:<br> | ||
| + | <syntaxhighlight lang="javascript"> | ||
| + | // ANTES DO COMANDO ABAIXO, VERIFIQUE A NECESSIDADE DE ADICIONAR UMA VÍRGULA, POIS AS VARIÁVEIS DESTA SEQUENCIA DEVEM SER SEPARADAS POR "NOME_VARIAVEL = VALOR, ..." COM UM ";" SÓ AO FINAL DE TODA CADEIA | ||
| + | |||
/* JS CUSTOMIZADO */ | /* JS CUSTOMIZADO */ | ||
| − | EDUPS_CONST_GLOBAL_URL_MIDDLEWARE_PORTAL = "https://www.isaec.com.br/middleware/" | + | EDUPS_CONST_GLOBAL_URL_MIDDLEWARE_PORTAL = "https://www.isaec.com.br/middleware/", |
/* FIM JS CUSTOMIZADO */ | /* FIM JS CUSTOMIZADO */ | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Linha 152: | Linha 160: | ||
Deve ficar assim: | Deve ficar assim: | ||
| − | [[File:ClipCapIt- | + | :[[File:ClipCapIt-240917-170742.PNG]] |
| − | <big><b>2. | + | <big><b id="2.16">2.16)</b></big> Em <code>D:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\js\aluno\requerimentos</code> <u>editar o arquivo</u> <code>requerimentos-edit.controller.js</code>, inserindo as seguintes linhas, dentro da <code>function verificaDependências(evento, valor, dependencias)</code>, depois da linha <code>var objeto = getModelCampo(valor);</code>:<br> |
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
/* JS CUSTOMIZADO */ | /* JS CUSTOMIZADO */ | ||
| − | + | if ( objeto.CodColigada == "1" && | |
| + | ( objeto.CodTipoAtendimento == "152" || | ||
| + | objeto.CodTipoAtendimento == "156" || | ||
| + | objeto.CodTipoAtendimento == "280" || | ||
| + | objeto.CodTipoAtendimento == "282" | ||
| + | ) | ||
| + | ) { | ||
let contParametros = 0; | let contParametros = 0; | ||
self.model.ListCamposDinamicos.forEach(function (element) { | self.model.ListCamposDinamicos.forEach(function (element) { | ||
| − | + | if (element.Valor) { | |
| − | + | contParametros = contParametros + 1; | |
} | } | ||
}) | }) | ||
| − | if ( contParametros>0 ){ | + | if (contParametros > 0) { |
| − | + | eduRequerimentosFactory.calcularValorReq(contParametros, self.contexto.cursoSelecionado.CODCOLIGADA, self.contexto.cursoSelecionado.RA, self.contexto.cursoSelecionado.IDHABILITACAOFILIAL, self.contexto.cursoSelecionado.IDPERLET, function (retornoMiddleware) { | |
| − | + | if (angular.isDefined(retornoMiddleware)) { | |
| − | + | self.model.Requerimento.VALOR = retornoMiddleware.Resultado.VALOR; | |
| − | + | self.model.RequerimentoSolicitacao.VALORTOTAL = retornoMiddleware.Resultado.VALOR; | |
| − | + | } | |
| − | + | }); | |
} | } | ||
} | } | ||
| Linha 178: | Linha 192: | ||
Deve ficar assim: | Deve ficar assim: | ||
| + | <!-- :[[File:ClipCapIt-230127-144626.PNG]] --> | ||
| + | <!-- :[[File:ClipCapIt-240619-100727.PNG]] --> | ||
| + | :[[File:ClipCapIt-241106-075927.PNG]] | ||
| − | |||
| − | <big><b>2. | + | <big><b id="2.17">2.17)</b></big> Em <code>D:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\js\aluno\requerimentos</code> <u>editar o arquivo</u> <code>requerimentos.factory.js</code>, inserindo as seguintes linhas, dentro de <code>EduRequerimentos.Factory.$inject</code> :<br> |
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
/* JS CUSTOMIZADO */ | /* JS CUSTOMIZADO */ | ||
| Linha 187: | Linha 203: | ||
/* FIM JS CUSTOMIZADO */ | /* FIM JS CUSTOMIZADO */ | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | ||
| + | Altere a declaração da função <code>EduRequerimentosFactory</code> de forma a que a sua assinatura fique da conforme abaixo. Observe que as mudanças ''iniciam na abertura do parênteses'' e ''terminam na abertura das chaves'' da função: | ||
| + | |||
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
| − | /* JS CUSTOMIZADO */ | + | function EduRequerimentosFactory($totvsresource |
| − | ,$http | + | /* JS CUSTOMIZADO */ |
| − | /* FIM JS CUSTOMIZADO */ | + | ,$http |
| + | /* FIM JS CUSTOMIZADO */ | ||
| + | ) { | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Deve ficar assim: | Deve ficar assim: | ||
| − | [[File:ClipCapIt- | + | [[File:ClipCapIt-230524-164459.PNG]] |
* Ainda em <code>D:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\js\aluno\requerimentos</code> <u> arquivo</u> <code>requerimentos.factory.js</code> inserir as seguintes linhas antes da linha <code>return factory;</code>: | * Ainda em <code>D:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\js\aluno\requerimentos</code> <u> arquivo</u> <code>requerimentos.factory.js</code> inserir as seguintes linhas antes da linha <code>return factory;</code>: | ||
| Linha 226: | Linha 246: | ||
== Para o EducaMobile == | == Para o EducaMobile == | ||
| − | <big><b>3.1)</b></big> Em <code>D:\totvs\CorporeRM\EducaMobile\Views\Shared</code> <u>fazer uma cópia do arquivo</u> <code>_Layout.cshtml</code>, (backup) e, no arquivo original inserir (<b>dentro do <code>HEAD</code>, logo na abertura da tag</b>) a seguinte chamada em JavaScript<br> | + | <big><b id="3.1">3.1)</b></big> Em <code>D:\totvs\CorporeRM\EducaMobile\Views\Shared</code> <u>fazer uma cópia do arquivo</u> <code>_Layout.cshtml</code>, (backup) e, no arquivo original inserir (<b>dentro do <code>HEAD</code>, logo na abertura da tag</b>) a seguinte chamada em JavaScript<br> |
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
<meta name="Referrer" content="origin"> | <meta name="Referrer" content="origin"> | ||
| Linha 232: | Linha 252: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | <big><b id="3.2">3.2)</b></big> Ainda em <code>D:\totvs\CorporeRM\EducaMobile\Views\Shared</code> <u>fazer uma cópia do arquivo</u> <code>_Menu.cshtml</code> (backup) e, no arquivo original, após a linha <code>@model TOTVS.Models.ProfileModel</code>, insira o seguinte script: | |
| − | <big><b>3.2)</b></big> Ainda em <code>D:\totvs\CorporeRM\EducaMobile\Views\Shared</code> <u>fazer uma cópia do arquivo</u> <code>_Menu.cshtml</code> (backup) e, no arquivo original, após a linha <code>@model TOTVS.Models.ProfileModel</code>, insira o seguinte script: | ||
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
<script type="text/javascript"> | <script type="text/javascript"> | ||
| Linha 241: | Linha 260: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | <big><b id="3.3">3.3)</b></big> Em <code>D:\totvs\CorporeRM\EducaMobile\Areas\Educacional\Views\EduFinanceiro</code> <u>fazer uma cópia do arquivo</u> <code>EduExtratoFinanceiro.Mobile.cshtml</code> (backup) e, no arquivo original, na linha de número 48 (ou próximo a ela) alterar para que tenha os datasets '''data-idboleto''', '''data-codcoligada''' e '''data-statusboleto''' | |
| − | <big><b>3.3)</b></big> Em <code>D:\totvs\CorporeRM\EducaMobile\Areas\Educacional\Views\EduFinanceiro</code> <u>fazer uma cópia do arquivo</u> <code>EduExtratoFinanceiro.Mobile.cshtml</code> (backup) e, no arquivo original, na linha de número 48 (ou próximo a ela) alterar para que tenha os datasets '''data-idboleto''', '''data-codcoligada''' e '''data-statusboleto''' | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
<div data-role="collapsible" data-mini="true" data-idboleto="@boleto.IdBoleto" data-codcoligada="@boleto.CodColigada" data-statusboleto="@boleto.StatusBoleto"> | <div data-role="collapsible" data-mini="true" data-idboleto="@boleto.IdBoleto" data-codcoligada="@boleto.CodColigada" data-statusboleto="@boleto.StatusBoleto"> | ||
| Linha 249: | Linha 267: | ||
:[[File:ClipCapIt-220519-183001.PNG]] | :[[File:ClipCapIt-220519-183001.PNG]] | ||
| − | + | <big><b id="3.4">3.4)</b></big> Em <code>D:\totvs\CorporeRM\EducaMobile\Areas\Educacional\Views\Shared</code> <u>fazer uma cópia do arquivo</u> <code>_EduLayout.cshtml</code>, inserindo dentro dele (<b>dentro do <code>HEAD</code>, logo na abertura da tag</b>) a seguinte chamada em JavaScript<br> | |
| − | <big><b>3.4)</b></big> Em <code>D:\totvs\CorporeRM\EducaMobile\Areas\Educacional\Views\Shared</code> <u>fazer uma cópia do arquivo</u> <code>_EduLayout.cshtml</code>, inserindo dentro dele (<b>dentro do <code>HEAD</code>, logo na abertura da tag</b>) a seguinte chamada em JavaScript<br> | ||
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=mobileAreaSharedLayout" async></script> | <script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=mobileAreaSharedLayout" async></script> | ||
| Linha 256: | Linha 273: | ||
| − | <big><b>3.5)</b></big> Para algumas funcionalidades do aplicativo eduCONNECT é necessário habilitar o URL Rewrite e o Application Request Routing Cache (ARR) no IIS.</br> | + | <big><b id="3.5">3.5)</b></big> Para algumas funcionalidades do aplicativo eduCONNECT é necessário habilitar o URL Rewrite e o Application Request Routing Cache (ARR) no IIS.</br> |
Veja instruções da TOTVS de como fazer, quando tudo for reinstalado:</br> | Veja instruções da TOTVS de como fazer, quando tudo for reinstalado:</br> | ||
* [https://tdn.totvs.com/pages/releaseview.action?pageId=558253125#URLRewrite-1188996725 URL Rewrite] | * [https://tdn.totvs.com/pages/releaseview.action?pageId=558253125#URLRewrite-1188996725 URL Rewrite] | ||
| Linha 263: | Linha 280: | ||
== Para o IIS e Outros PARA NOVAS INSTALAÇÕES DO AMBIENTE== | == Para o IIS e Outros PARA NOVAS INSTALAÇÕES DO AMBIENTE== | ||
| − | <big><b>4.1)</b></big> Copie para <code>D:\totvs\CorporeRM\RM.Net</code>, se não existir, o arquivo: [https:// | + | <big><b id="4.1">4.1)</b></big> Copie para <code>D:\totvs\CorporeRM\RM.Net</code>, se não existir, o arquivo: [https://fahor.com.br/totvs/customiza_portal/downloads/CFJLFAHOR.SQLActivity.dll CFJLFAHOR.SQLActivity.dll]. '''Ele deve ser copiado para TODAS as máquinas do ambiente que executem algo relacionado ao sistema''' (servidores de processos, servidores de jobs, servidores onde estão instalados os clients do RM, servidor do portal, etc.). Depois de copiar é necessário reiniciar o RM Host apagando o arquivo _Broker.dat. |
No caso do servidor web, também reiniciar o serviço (<code>services.msc</code>) <code>rmhost</code>, e o '''IIS''' (<code>iisreset /stop</code> e <code>iisreset /start</code>) | No caso do servidor web, também reiniciar o serviço (<code>services.msc</code>) <code>rmhost</code>, e o '''IIS''' (<code>iisreset /stop</code> e <code>iisreset /start</code>) | ||
| − | <big><b>4.2)</b></big> Crie o aplicativo CalendarioReservas, conforme instruções a seguir: | + | <big><b id="4.2">4.2)</b></big> Crie o aplicativo CalendarioReservas, conforme instruções a seguir: |
| − | 4.2.1) Copie para a pasta do Corpore.Net (portal), se não existir, o diretório do arquivo compactado: [https:// | + | 4.2.1) Copie para a pasta do Corpore.Net (portal), se não existir, o diretório do arquivo compactado: [https://fahor.com.br/totvs/customiza_portal/downloads/CalendarioReservas-1.4.1-bin.zip CalendarioReservas-1.4.1-bin.zip]. Abrir o '''IIS''' e converter o diretório em uma aplicação, no exemplo abaixo isso é mostrado com outra pasta (pois no print isso já havia sido feito). |
:[[File:ClipCapIt-181214-172820.PNG]] | :[[File:ClipCapIt-181214-172820.PNG]] | ||
| Linha 277: | Linha 294: | ||
:[[File:ClipCapIt-200309-094103.PNG]] | :[[File:ClipCapIt-200309-094103.PNG]] | ||
| − | <big><b>4.3)</b></big> Nos servidores de aplicação, incluir a tag MAXGJOBXEXECUCAORECORDS com o valor 1000000 (1 milhão), para evitar que alguém apague os logs em momentos inoportunos. Isso deve ser feito em TODOS os servidores de aplicação. Mais detalhes em https://centraldeatendimento.totvs.com/hc/pt-br/articles/360007534051. | + | <big><b id="4.3">4.3)</b></big> Nos servidores de aplicação, incluir a tag MAXGJOBXEXECUCAORECORDS com o valor 1000000 (1 milhão), para evitar que alguém apague os logs em momentos inoportunos. Isso deve ser feito em TODOS os servidores de aplicação. Mais detalhes em https://centraldeatendimento.totvs.com/hc/pt-br/articles/360007534051. |
:[[File:2e8c125d-3741-4985-94d1-b65790bd89fe.png]] | :[[File:2e8c125d-3741-4985-94d1-b65790bd89fe.png]] | ||
| − | <big><b>4.4)</b></big> Descompactar o arquivo '''[https:// | + | <big><b id="4.4">4.4)</b></big> Descompactar o arquivo '''[https://fahor.com.br/totvs/customiza_portal/downloads/AtalhosPortais_v4.zip AtalhosPortais_v4.zip]''' e inserir os arquivos diretamente em <code>D:\totvs\CorporeRM</code></big>, ficando o arquivo <code>index.html</code> diretamente nesta pasta (<code>\CorporeRM</code>), bem como as outras pastas <code>\Biblioteca</code>, <code>\Clientes</code>, <code>\Edu</code>, <code>\PGE</code>, <code>\Profes</code>, <code>\Reservas</code>, <code>\RH</code> e <code>\Vagas</code>. |
== Para o RM.Host == | == Para o RM.Host == | ||
| − | <big><b>5.1</b></big> Definir o parâmetro '''DBSCommandTimeout''' para '''6000000''', na máquina que tem o RM.Host que atende o servidor do portal, conforme instruções do manual do clink abaixo, a própria TOTVS: | + | <big><b id="5.1">5.1)</b></big> Definir o parâmetro '''DBSCommandTimeout''' para '''6000000''', na máquina que tem o RM.Host que atende o servidor do portal, conforme instruções do manual do clink abaixo, a própria TOTVS: |
[[https://centraldeatendimento.totvs.com/hc/pt-br/articles/360000995088-RM-Frame-Erro-de-Timeout-Expired https://centraldeatendimento.totvs.com/hc/pt-br/articles/360000995088-RM-Frame-Erro-de-Timeout-Expired]] | [[https://centraldeatendimento.totvs.com/hc/pt-br/articles/360000995088-RM-Frame-Erro-de-Timeout-Expired https://centraldeatendimento.totvs.com/hc/pt-br/articles/360000995088-RM-Frame-Erro-de-Timeout-Expired]] | ||
== Para o Portal Meu RH == | == Para o Portal Meu RH == | ||
| − | <big><b>6.1)</b></big> Substitua o arquivo [https:// | + | <big><b id="6.1">6.1)</b></big> Substitua o arquivo [https://fahor.com.br/totvs/customiza_portal/downloads/logo_totvs_login.96de845450f019ac1a45.svg logo_totvs_login.96de845450f019ac1a45.svg] em <code>D:\totvs\CorporeRM\FrameHTML\Web\App\RH\PortalMeuRH</code>. |
| − | <big><b>6.2)</b></big> Substitua o arquivo [https:// | + | <big><b id="6.2">6.2)</b></big> Substitua o arquivo [https://fahor.com.br/totvs/customiza_portal/downloads/logo_totvs_login.svg logo_totvs_login.svg] em <code>D:\totvs\CorporeRM\FrameHTML\Web\App\RH\PortalMeuRH\assets\img</code>. |
Edição atual tal como às 07h59min de 6 de novembro de 2024
Para personalizar o portal da Totvs para que atenda as necessidades da FAHOR e Rede Sinodal, deve-se seguir os seguintes passos:
(na maioria dos casos é preciso apenas uma revisão, visto que apenas atualizações do portal substituem os arquivos originais e obrigam a reconfiguração abaixo)
Para o Portal Antigo
1.1) Em D:\totvs\CorporeRM\Corpore.Net editar o arquivo Login.aspx, inserindo dentro dele (dentro do HEAD, logo na abertura da tag) a seguinte chamada em JavaScript
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=login" async></script>
1.2) Em D:\totvs\CorporeRM\Corpore.Net editar o arquivo Main.aspx, inserindo dentro dele (dentro do HEAD, logo na abertura da tag) a seguinte chamada em JavaScript
<meta name="Referrer" content="origin">
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=main" async></script>
1.3) Para o arquivo D:\totvs\CorporeRM\Corpore.Net\Source\Edu-Educacional\RM.Edu.Matricula\ClientScripts\EduMatriculaOnline.js, abra-o e edite, localize a função habilitaConfirmacaoContrato, e substitua a primeira linha por:
if (window.pageYOffset + e.currentTarget.frameElement.offsetHeight + 150 >= form1.scrollHeight) {
1.4) No arquivo D:\totvs\CorporeRM\Corpore.Net\web.config, acertar/inserir o parâmetro maxAllowedContentLength=104857600 da tag requestLimits (localize a tag no arquivo, pois é possível que ela já exista no arquivo; se a mesma tag for criada múltiplas vezes, o IIS irá gerar erro 500). Abaixo exemplo:
<configuration>
<system.webServer>
<security>
<requestFiltering>
<requestLimits maxAllowedContentLength="104857600" />
</requestFiltering>
</security>
</system.webServer>
</configuration>
1.5) Em D:\totvs\CorporeRM\Corpore.Net\Source\Tst-Avaliacao\RM.Tst.Provas\Public editar o arquivo TstNewMain.aspx, inserindo dentro dele (dentro do HEAD, logo na abertura da tag) a seguinte chamada em JavaScript
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=testisMain" async></script>
1.6) Em D:\totvs\CorporeRM\Corpore.Net\Source\Tst-Avaliacao\RM.Tst.Provas editar o arquivo TstExecProva.aspx, inserindo dentro dele (dentro do HEAD, logo na abertura da tag) a seguinte chamada em JavaScript
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=testisExecProva" async></script>
1.7) AJUSTE EMERGÊNCIAL 01! No arquivo D:\totvs\CorporeRM\Corpore.Net\Source\Tst-Avaliacao\RM.Tst.Provas\ClientScripts\TstExecProva.js adicionar a linha a seguir (conforme marcação no print logo abaixo) dentro da funçãoQuestaoProxima(), não substituindo nada, apenas acrescentando na atual linha 173.
indiceQuestaoAtual = indiceQuestaoAtual==0 ? 1 : indiceQuestaoAtual;
Para o Novo Portal
2.1) Em D:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional editar o arquivo index.html, inserindo dentro dele (dentro do HEAD, logo na abertura da tag) a seguinte chamada em JavaScript
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=indexEdu" async></script>
2.2) Em D:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\login editar o arquivo index.html, inserindo dentro dele (dentro do HEAD, logo na abertura da tag) a seguinte chamada em JavaScript
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=loginEdu" async></script>
2.3) Em D:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalBiblioteca editar o arquivo index.html, inserindo dentro dele (dentro do HEAD, logo na abertura da tag) a seguinte chamada em JavaScript
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=biblioteca" async></script>
2.4) Em D:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalProcessoSeletivo editar o arquivo index.html, inserindo dentro dele (dentro do HEAD, logo na abertura da tag) a seguinte chamada em JavaScript
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=indexPS" async></script>
2.5) Copie para D:\totvs\CorporeRM\FrameHTML\RM\Rhu-BancoTalentos\framework\assets\img o arquivo rm_rhu_logo_empresa_cabecalho.png, substituir caso já existir
2.6) Inserir a chave do site para o RECAPTCHA na consulta de diplomas, para isso edite o arquivo D:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\js\edu-contantes.global.config.js e insira o seguinte valor na variável KEY_RECAPTCHA que deve estar próximo à linha 180, ficando assim: KEY_RECAPTCHA = '6LdCHMAUAAAAANR2EkFeLjecW_ZWLxcKRqgaA-jL', (termina com vírgula, pois é um pool de vars)
2.7) No arquivo D:\totvs\CorporeRM\FrameHTML\web.config, acertar/inserir o parâmetro maxAllowedContentLength=104857600 da tag requestLimits (localize a tag no arquivo, pois é possível que ela já exista no arquivo; se a mesma tag for criada múltiplas vezes, o IIS irá gerar erro 500). Abaixo exemplo:
<configuration>
<system.webServer>
<security>
<requestFiltering>
<requestLimits maxAllowedContentLength="104857600" />
</requestFiltering>
</security>
</system.webServer>
</configuration>
2.8) Inserir a chave secreta em D:\totvs\CorporeRM\FrameHTML\web.config, adicionando a entrada/node <add key="SECRET_KEY" value="6LdCHMAUAAAAABmkntp_yCxDpD0_5Wv_UsXtqpqm" /> , como não temos acesso ao servidor, verificar se a entrada vazia não existe, se existir apenas inserir o valor da chave, se não existir, inserir...
2.9) Em D:\totvs\CorporeRM\FrameHTML\web\app\Edu\PortalEducacional\js\aluno\diploma editar o arquivo index.html, inserindo dentro dele (dentro do HEAD, logo na abertura da tag) a seguinte chamada em JavaScript
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=indexDiploma" async></script>
2.10) Editar o arquivo edu-contantes.global.config.js que está localizado na pasta D:\totvs\CorporeRM\FrameHTML\web\app\Edu\PortalEducacional\js\ , alterando os seguintes parâmetros:
- >>> AO FINAL DO ARQUIVO
EDU_CONST_PORTAL_MATRICULAES = true,
EDU_CONST_URL_EDUCONNECT_IOS = 'https://itunes.apple.com/br/app/totvs-educonnect/id1255287155?mt=8',
EDU_CONST_URL_EDUCONNECT_ANDROID = 'https://play.google.com/store/apps/details?id=com.educonnect.totvs&hl=pt_B',
//ADICIONAR UMA VÍRGULA (SE NÃO HOUVER) APÓS A ENTRADA DO ANALYTICS
EDUPS_CONST_GLOBAL_URL_MIDDLEWARE_PORTAL = "https://www.isaec.com.br/middleware/",
//OBSERVE O PONTO E VÍRGULA FINAL DESTA DECLARAÇÃO DA SEQUENCIA, ONDE TODAS AS VARIÁVEIS TERMINAM COM VÍRGULA (EXCETO ANTES DOS FECHAMENTO DAS CHAVES NO CASO DE OBJETOS DE DADOS)
EDU_PORTAL_LICENSE_SLOT = 534;
2.11) Editar o arquivo edups-constantes.global.config.js que está localizado na pasta D:\totvs\CorporeRM\FrameHTML\web\app\Edu\PortalProcessoSeletivo\js\ , alterando os seguintes parâmetros:
/*Limpar o valor atribuído à variável de idioma, para que o idioma padrão do navegador seja usado*/
var EDUPS_CONST_GLOBAL_CUSTOM_IDIOMA = '';
2.12) Em D:\totvs\CorporeRM\FrameHTML\web\app\RH\PortalMeuRH editar o arquivo index.html, inserindo dentro dele (dentro do HEAD, logo na abertura da tag) a seguinte chamada em JavaScript
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=meuRH" async></script>
2.13) Em D:\totvs\CorporeRM\FrameHTML\web\app\edu\PortaldoProfessor editar o arquivo index.html, inserindo dentro dele (dentro do HEAD, logo na abertura da tag) a seguinte chamada em JavaScript
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=portalProf" async></script>
2.14) Em D:\totvs\CorporeRM\FrameHTML\web\app\edu\PortalGestaoEducacional editar o arquivo index.html, inserindo dentro dele (dentro do HEAD, logo na abertura da tag) a seguinte chamada em JavaScript
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=portalGestao" async></script>
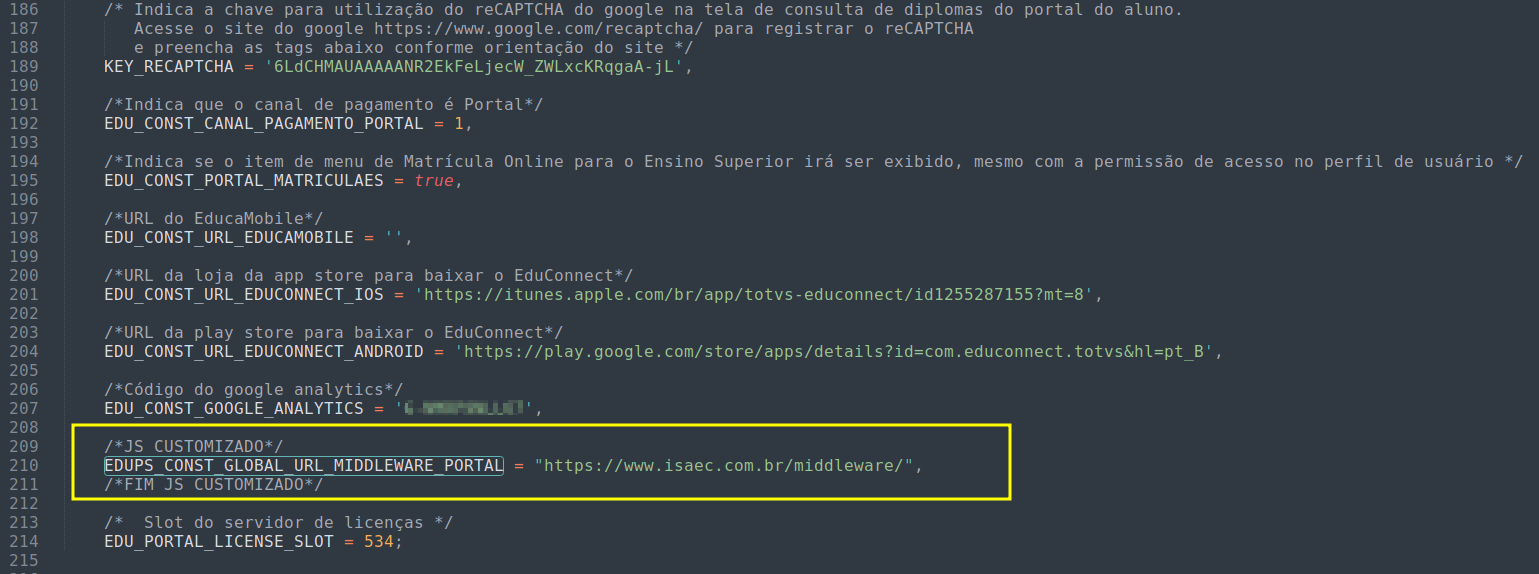
2.15) Em D:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\js editar o arquivo edu-contantes.global.config.js, alterando as linhas:
// ANTES DO COMANDO ABAIXO, VERIFIQUE A NECESSIDADE DE ADICIONAR UMA VÍRGULA, POIS AS VARIÁVEIS DESTA SEQUENCIA DEVEM SER SEPARADAS POR "NOME_VARIAVEL = VALOR, ..." COM UM ";" SÓ AO FINAL DE TODA CADEIA
/* JS CUSTOMIZADO */
EDUPS_CONST_GLOBAL_URL_MIDDLEWARE_PORTAL = "https://www.isaec.com.br/middleware/",
/* FIM JS CUSTOMIZADO */
Deve ficar assim:
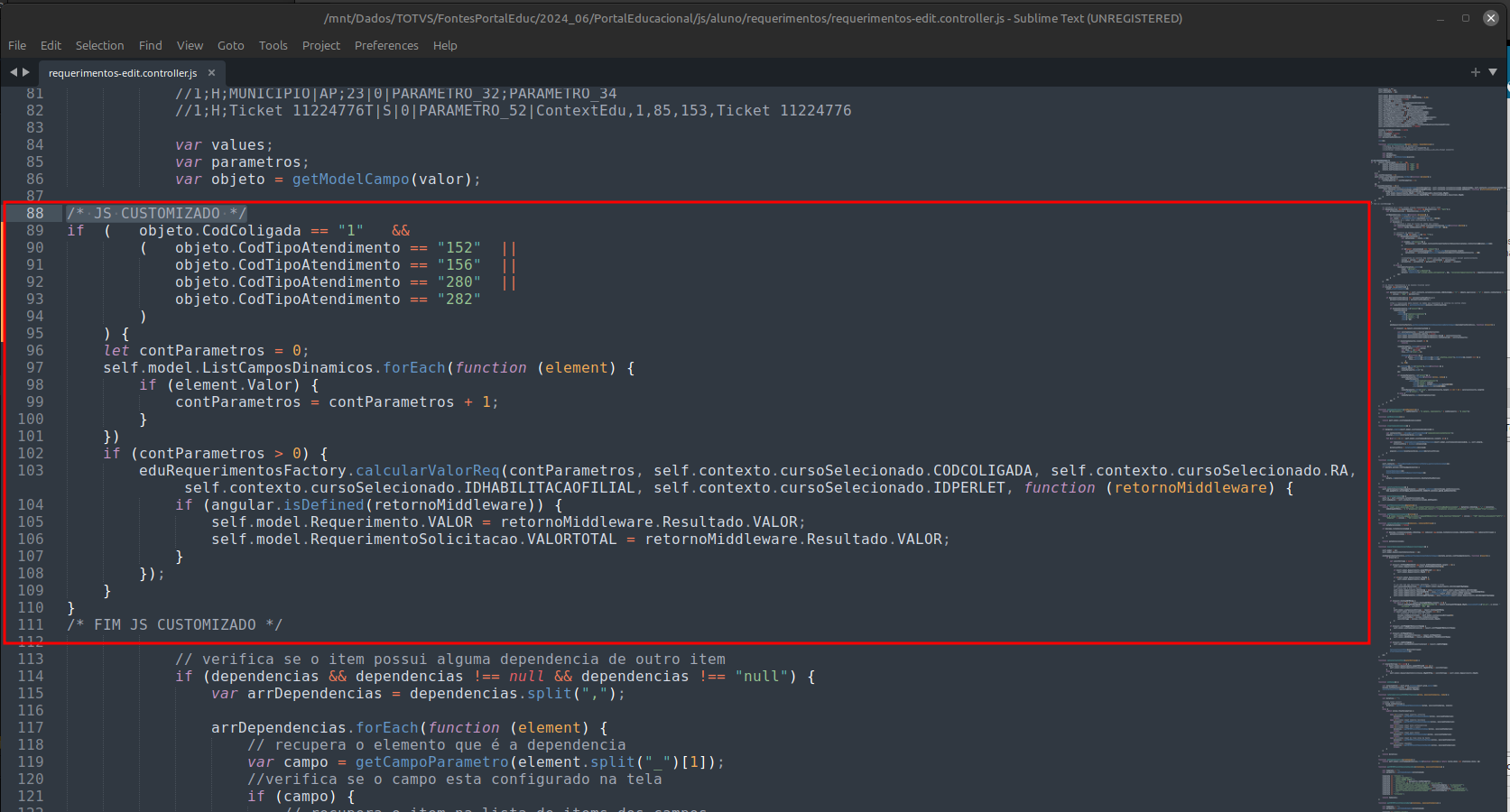
2.16) Em D:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\js\aluno\requerimentos editar o arquivo requerimentos-edit.controller.js, inserindo as seguintes linhas, dentro da function verificaDependências(evento, valor, dependencias), depois da linha var objeto = getModelCampo(valor);:
/* JS CUSTOMIZADO */
if ( objeto.CodColigada == "1" &&
( objeto.CodTipoAtendimento == "152" ||
objeto.CodTipoAtendimento == "156" ||
objeto.CodTipoAtendimento == "280" ||
objeto.CodTipoAtendimento == "282"
)
) {
let contParametros = 0;
self.model.ListCamposDinamicos.forEach(function (element) {
if (element.Valor) {
contParametros = contParametros + 1;
}
})
if (contParametros > 0) {
eduRequerimentosFactory.calcularValorReq(contParametros, self.contexto.cursoSelecionado.CODCOLIGADA, self.contexto.cursoSelecionado.RA, self.contexto.cursoSelecionado.IDHABILITACAOFILIAL, self.contexto.cursoSelecionado.IDPERLET, function (retornoMiddleware) {
if (angular.isDefined(retornoMiddleware)) {
self.model.Requerimento.VALOR = retornoMiddleware.Resultado.VALOR;
self.model.RequerimentoSolicitacao.VALORTOTAL = retornoMiddleware.Resultado.VALOR;
}
});
}
}
/* FIM JS CUSTOMIZADO */
Deve ficar assim:
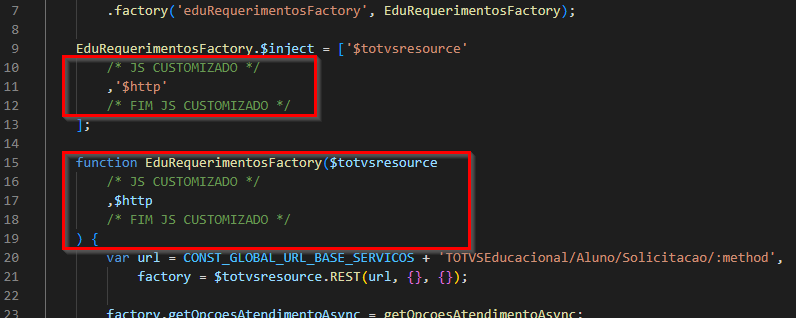
2.17) Em D:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\js\aluno\requerimentos editar o arquivo requerimentos.factory.js, inserindo as seguintes linhas, dentro de EduRequerimentos.Factory.$inject :
/* JS CUSTOMIZADO */
,'$http'
/* FIM JS CUSTOMIZADO */
Altere a declaração da função EduRequerimentosFactory de forma a que a sua assinatura fique da conforme abaixo. Observe que as mudanças iniciam na abertura do parênteses e terminam na abertura das chaves da função:
function EduRequerimentosFactory($totvsresource
/* JS CUSTOMIZADO */
,$http
/* FIM JS CUSTOMIZADO */
) {
Deve ficar assim:
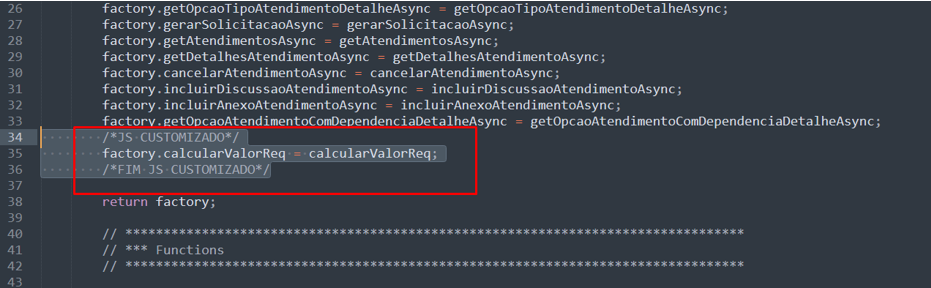
- Ainda em
D:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\js\aluno\requerimentosarquivorequerimentos.factory.jsinserir as seguintes linhas antes da linhareturn factory;:
/* JS CUSTOMIZADO */
factory.calcularValorReq = calcularValorReq;
/* FIM JS CUSTOMIZADO */
Deve ficar assim:
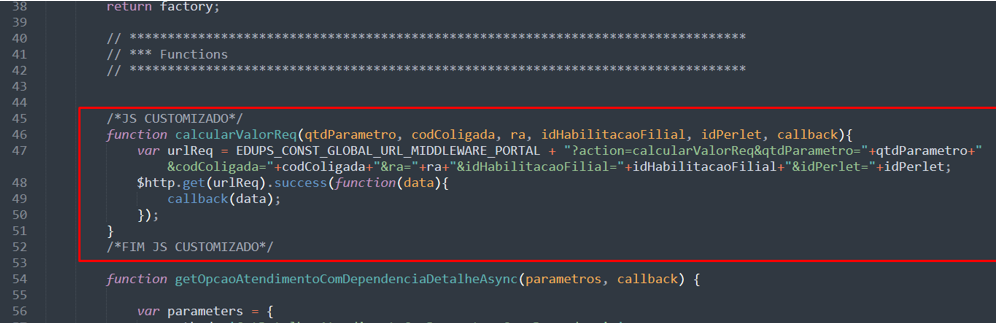
- Ainda em
D:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\js\aluno\requerimentosarquivorequerimentos.factory.jsinserir as seguintes linhas abaixo da linhareturn factory;:
/* JS CUSTOMIZADO */
function calcularValorReq(qtdParametro, codColigada, ra, idHabilitacaoFilial, idPerlet, callback){
var urlReq = EDUPS_CONST_GLOBAL_URL_MIDDLEWARE_PORTAL + "?action=calcularValorReq&qtdParametro="+qtdParametro+"&codColigada="+codColigada+"&ra="+ra+"&idHabilitacaoFilial="+idHabilitacaoFilial+"&idPerlet="+idPerlet;
$http.get(urlReq).success(function(data){
callback(data);
});
}
/* FIM JS CUSTOMIZADO */
Deve ficar assim:
Para o EducaMobile
3.1) Em D:\totvs\CorporeRM\EducaMobile\Views\Shared fazer uma cópia do arquivo _Layout.cshtml, (backup) e, no arquivo original inserir (dentro do HEAD, logo na abertura da tag) a seguinte chamada em JavaScript
<meta name="Referrer" content="origin">
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=mobileSharedLayout" async></script>
3.2) Ainda em D:\totvs\CorporeRM\EducaMobile\Views\Shared fazer uma cópia do arquivo _Menu.cshtml (backup) e, no arquivo original, após a linha @model TOTVS.Models.ProfileModel, insira o seguinte script:
<script type="text/javascript">
var _nameUser = '@Thread.CurrentThread.CurrentCulture.TextInfo.ToTitleCase((Model.UserName ?? string.Empty).ToLower())';
var _strCtx = '@Session["RMSContext"].ToString()';
</script>
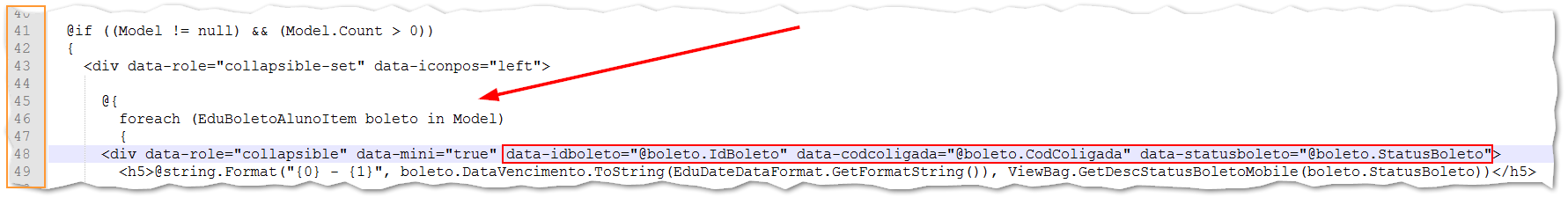
3.3) Em D:\totvs\CorporeRM\EducaMobile\Areas\Educacional\Views\EduFinanceiro fazer uma cópia do arquivo EduExtratoFinanceiro.Mobile.cshtml (backup) e, no arquivo original, na linha de número 48 (ou próximo a ela) alterar para que tenha os datasets data-idboleto, data-codcoligada e data-statusboleto
<div data-role="collapsible" data-mini="true" data-idboleto="@boleto.IdBoleto" data-codcoligada="@boleto.CodColigada" data-statusboleto="@boleto.StatusBoleto">
Exemplo
3.4) Em D:\totvs\CorporeRM\EducaMobile\Areas\Educacional\Views\Shared fazer uma cópia do arquivo _EduLayout.cshtml, inserindo dentro dele (dentro do HEAD, logo na abertura da tag) a seguinte chamada em JavaScript
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=mobileAreaSharedLayout" async></script>
3.5) Para algumas funcionalidades do aplicativo eduCONNECT é necessário habilitar o URL Rewrite e o Application Request Routing Cache (ARR) no IIS.
Veja instruções da TOTVS de como fazer, quando tudo for reinstalado:
Para o IIS e Outros PARA NOVAS INSTALAÇÕES DO AMBIENTE
4.1) Copie para D:\totvs\CorporeRM\RM.Net, se não existir, o arquivo: CFJLFAHOR.SQLActivity.dll. Ele deve ser copiado para TODAS as máquinas do ambiente que executem algo relacionado ao sistema (servidores de processos, servidores de jobs, servidores onde estão instalados os clients do RM, servidor do portal, etc.). Depois de copiar é necessário reiniciar o RM Host apagando o arquivo _Broker.dat.
No caso do servidor web, também reiniciar o serviço (services.msc) rmhost, e o IIS (iisreset /stop e iisreset /start)
4.2) Crie o aplicativo CalendarioReservas, conforme instruções a seguir:
4.2.1) Copie para a pasta do Corpore.Net (portal), se não existir, o diretório do arquivo compactado: CalendarioReservas-1.4.1-bin.zip. Abrir o IIS e converter o diretório em uma aplicação, no exemplo abaixo isso é mostrado com outra pasta (pois no print isso já havia sido feito).
4.2.2) No arquivo web.config existente dentro do diretório do CalendarioReservas, altere a connectionstring informando o caminho, usuário e senha para acesso à base quente. O usuário de acesso ao banco pode ter apenas permissão de leitura; ele não precisa possuir permissão de escrita).
4.2.3) Ainda no arquivo web.config do CalendarioReservas, inclua a a chave <customErrors mode="Off"/> dentro de configuration > system.web.
4.3) Nos servidores de aplicação, incluir a tag MAXGJOBXEXECUCAORECORDS com o valor 1000000 (1 milhão), para evitar que alguém apague os logs em momentos inoportunos. Isso deve ser feito em TODOS os servidores de aplicação. Mais detalhes em https://centraldeatendimento.totvs.com/hc/pt-br/articles/360007534051.
4.4) Descompactar o arquivo AtalhosPortais_v4.zip e inserir os arquivos diretamente em D:\totvs\CorporeRM, ficando o arquivo index.html diretamente nesta pasta (\CorporeRM), bem como as outras pastas \Biblioteca, \Clientes, \Edu, \PGE, \Profes, \Reservas, \RH e \Vagas.
Para o RM.Host
5.1) Definir o parâmetro DBSCommandTimeout para 6000000, na máquina que tem o RM.Host que atende o servidor do portal, conforme instruções do manual do clink abaixo, a própria TOTVS: [https://centraldeatendimento.totvs.com/hc/pt-br/articles/360000995088-RM-Frame-Erro-de-Timeout-Expired]
Para o Portal Meu RH
6.1) Substitua o arquivo logo_totvs_login.96de845450f019ac1a45.svg em D:\totvs\CorporeRM\FrameHTML\Web\App\RH\PortalMeuRH.
6.2) Substitua o arquivo logo_totvs_login.svg em D:\totvs\CorporeRM\FrameHTML\Web\App\RH\PortalMeuRH\assets\img.