Mudanças entre as edições de "MKT - Adicionar Banner no eduCONNECT"
Ir para navegação
Ir para pesquisar
| Linha 10: | Linha 10: | ||
No filtro, selecione TODOS e clique em '''Executar''' | No filtro, selecione TODOS e clique em '''Executar''' | ||
:[[File:ClipCapIt-181025-153940.PNG]] | :[[File:ClipCapIt-181025-153940.PNG]] | ||
| + | |||
| + | # Na aba que se abriu, clique em '''Novo''' | ||
| + | :[[File:ClipCapIt-181025-154530.PNG]] | ||
# Defina um título para o banner | # Defina um título para o banner | ||
Edição das 15h43min de 25 de outubro de 2018
Processo que mostra como publicar um banner para o APP móvel eduCONNECT
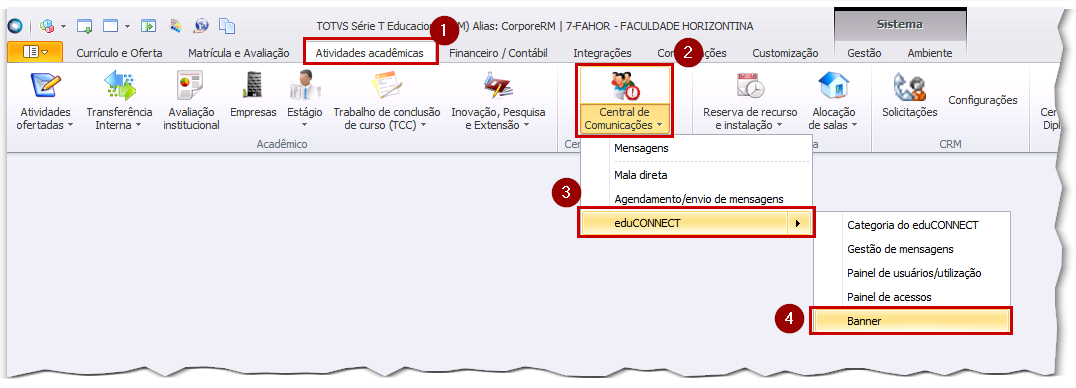
- Em Atividades acadêmicas
- Em Central de Comunicações
- Acesse o item eduCONNECT
- Escolha a opção Banner
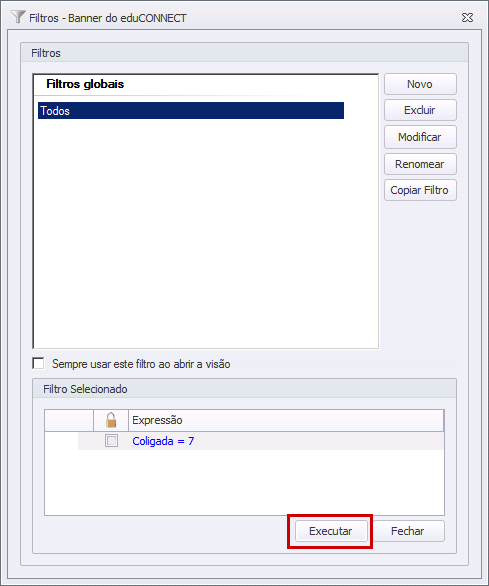
No filtro, selecione TODOS e clique em Executar
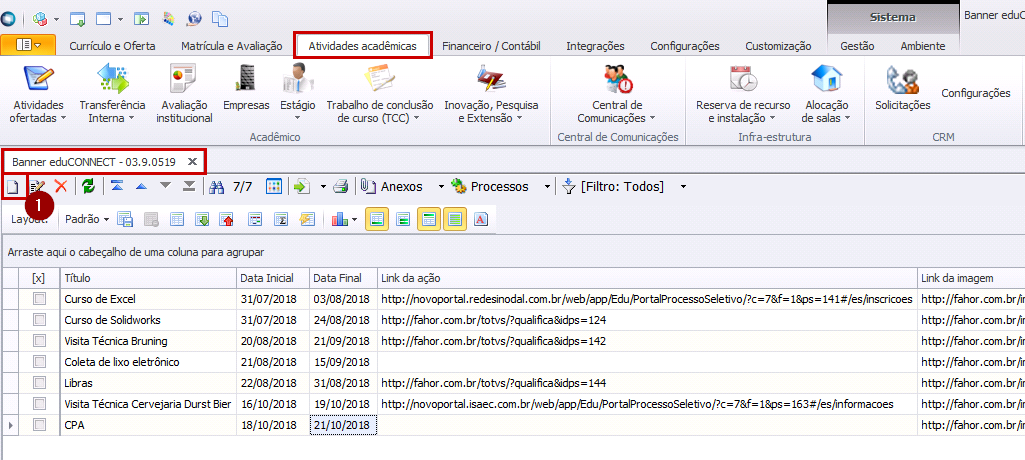
- Na aba que se abriu, clique em Novo
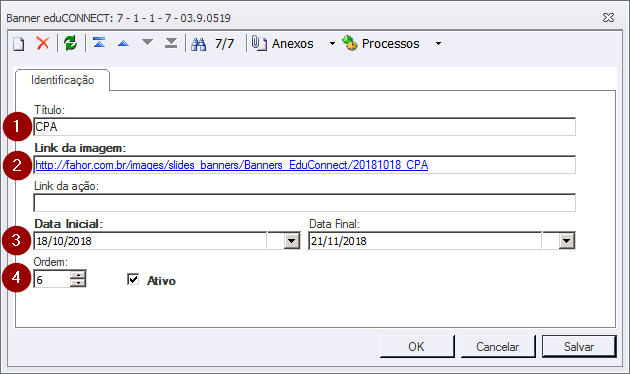
- Defina um título para o banner
- Cole o link da imagem
- Todos os banners do site da FAHOR estão dispostos em:
http://fahor.com.br/images/slides_banners/ - Para usar uma imagem de um banner publicado, siga este padrão, ou seja:
http://fahor.com.br/images/slides_banners/[NOME DA IMAGEM NO COMPARTILHAMENTO] - Ex:
http://fahor.com.br/images/slides_banners/02_20180627_QUALIFICACAO.png
- Todos os banners do site da FAHOR estão dispostos em: