Mudanças entre as edições de "MKT - Adicionar Banner no eduCONNECT"
Ir para navegação
Ir para pesquisar
(Criou página com ' Processo que mostra como publicar um banner para o APP móvel eduCONNECT # Em Atividades acadêmicas # Em Central de Comunicações # Acesse o item '''eduCONNECT''' # Escolh...') |
|||
| Linha 7: | Linha 7: | ||
# Escolha a opção '''Banner''' | # Escolha a opção '''Banner''' | ||
:[[File:ClipCapIt-181025-153722.PNG]] | :[[File:ClipCapIt-181025-153722.PNG]] | ||
| + | |||
| + | No filtro, selecione TODOS e clique em '''Executar''' | ||
| + | :[[File:ClipCapIt-181025-153940.PNG]] | ||
| + | |||
| + | # Defina um título para o banner | ||
| + | # Cole o link da imagem | ||
| + | #* Todos os banners do site da FAHOR estão dispostos em: <code><nowiki>http://fahor.com.br/images/slides_banners/</nowiki></code> | ||
| + | #* Para usar uma imagem de um banner publicado, siga este padrão, ou seja: <code><nowiki>http://fahor.com.br/images/slides_banners/</nowiki>'''[NOME DA IMAGEM NO COMPARTILHAMENTO]'''</code> | ||
| + | #* Ex: <code><nowiki>http://fahor.com.br/images/slides_banners/</nowiki>'''02_20180627_QUALIFICACAO.png'''</code> | ||
| + | :[[File:ClipCapIt-181025-154106.PNG]] | ||
Edição das 15h42min de 25 de outubro de 2018
Processo que mostra como publicar um banner para o APP móvel eduCONNECT
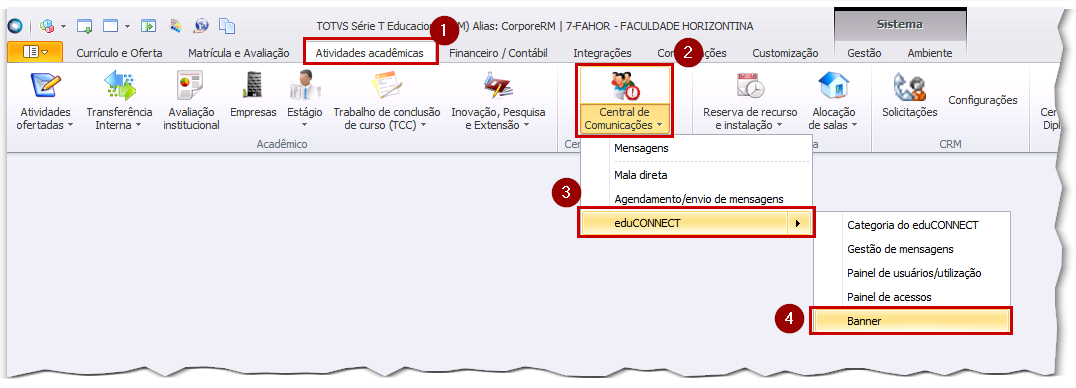
- Em Atividades acadêmicas
- Em Central de Comunicações
- Acesse o item eduCONNECT
- Escolha a opção Banner
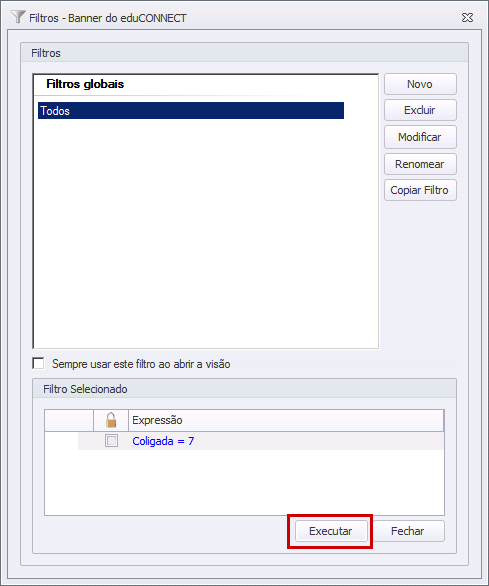
No filtro, selecione TODOS e clique em Executar
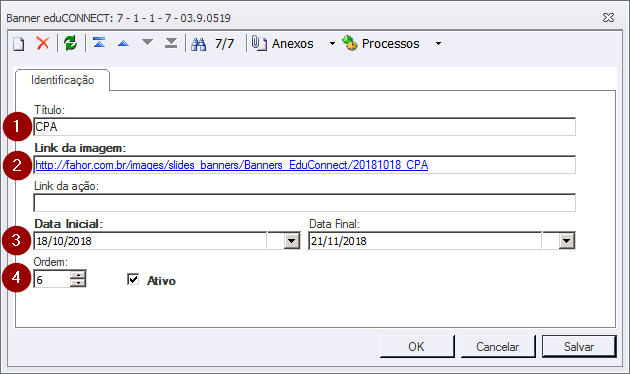
- Defina um título para o banner
- Cole o link da imagem
- Todos os banners do site da FAHOR estão dispostos em:
http://fahor.com.br/images/slides_banners/ - Para usar uma imagem de um banner publicado, siga este padrão, ou seja:
http://fahor.com.br/images/slides_banners/[NOME DA IMAGEM NO COMPARTILHAMENTO] - Ex:
http://fahor.com.br/images/slides_banners/02_20180627_QUALIFICACAO.png
- Todos os banners do site da FAHOR estão dispostos em: