Mudanças entre as edições de "Personalização do Portal"
| Linha 4: | Linha 4: | ||
== Para o Portal Antigo == | == Para o Portal Antigo == | ||
| − | <big><b>1.1)</b></big> Em <code>C:\totvs\CorporeRM\Corpore.Net\Styles</code> adicionar/substituir o arquivo <code>sinodal_v1.css</code> por este [ | + | <big><b>1.1)</b></big> Em <code>C:\totvs\CorporeRM\Corpore.Net\Styles</code> adicionar/substituir o arquivo <code>sinodal_v1.css</code> por este [https://cfjl.com.br/downloads/ci/portal/sinodal_v1_2.zip sinodal_v1.css (descompactar)]. <br> |
| − | <big><b>1.2)</b></big> Em <code>C:\totvs\CorporeRM\Corpore.Net</code> <u>fazer uma cópia/backup</u> do arquivo <code>Login.aspx</code> e substituí-lo por este [ | + | <big><b>1.2)</b></big> Em <code>C:\totvs\CorporeRM\Corpore.Net</code> <u>fazer uma cópia/backup</u> do arquivo <code>Login.aspx</code> e substituí-lo por este [https://cfjl.com.br/downloads/ci/portal/Login.zip Login.aspx (descompactar)]. <br> |
| − | <big><b>1.3)</b></big> Também em <code>C:\totvs\CorporeRM\Corpore.Net</code> descompacte adicione neste mesmo diretório os seis arquivos JavaScript deste arquivo: [ | + | <big><b>1.3)</b></big> Também em <code>C:\totvs\CorporeRM\Corpore.Net</code> descompacte adicione neste mesmo diretório os seis arquivos JavaScript deste arquivo: [https://cfjl.com.br/downloads/ci/portal/ScriptsCustomizacaoPortal_v11.zip ScriptsCustomizacaoPortal.zip] (substituir se necessário) |
<big><b>1.4)</b></big> Ainda em <code>C:\totvs\CorporeRM\Corpore.Net</code> fazer uma cópia do arquivo <code>Main.aspx</code> (backup) e, no arquivo original, adicionar a seguinte tag <code><meta name="Referrer" content="origin"></code> logo após a tag de início do HTML, antes do <code><head></code> (que roda no servidor). | <big><b>1.4)</b></big> Ainda em <code>C:\totvs\CorporeRM\Corpore.Net</code> fazer uma cópia do arquivo <code>Main.aspx</code> (backup) e, no arquivo original, adicionar a seguinte tag <code><meta name="Referrer" content="origin"></code> logo após a tag de início do HTML, antes do <code><head></code> (que roda no servidor). | ||
Edição das 10h23min de 15 de junho de 2021
Para personalizar o portal da Totvs para que atenda as necessidades da FAHOR e Rede Sinodal, deve-se seguir os seguintes passos:
(na maioria dos casos é preciso apenas uma revisão, visto que apenas atualizações do portal substituem os arquivos originais e obrigam a reconfiguração abaixo)
Para o Portal Antigo
1.1) Em C:\totvs\CorporeRM\Corpore.Net\Styles adicionar/substituir o arquivo sinodal_v1.css por este sinodal_v1.css (descompactar).
1.2) Em C:\totvs\CorporeRM\Corpore.Net fazer uma cópia/backup do arquivo Login.aspx e substituí-lo por este Login.aspx (descompactar).
1.3) Também em C:\totvs\CorporeRM\Corpore.Net descompacte adicione neste mesmo diretório os seis arquivos JavaScript deste arquivo: ScriptsCustomizacaoPortal.zip (substituir se necessário)
1.4) Ainda em C:\totvs\CorporeRM\Corpore.Net fazer uma cópia do arquivo Main.aspx (backup) e, no arquivo original, adicionar a seguinte tag <meta name="Referrer" content="origin"> logo após a tag de início do HTML, antes do <head> (que roda no servidor).
E após a linha </body>, insira os seguintes scripts:
<script type="text/javascript" defer src="FAHOR-Reservas-Instalacao.js"></script>
<script type="text/javascript" defer src="FAHOR-Reservas-Instalacao-Incluir.js"></script>
<script type="text/javascript" defer src="FAHOR-Reservas-Instalacao-Lista-Atividades-Agendadas.js"></script>
<script type="text/javascript" defer src="FAHOR-Minha-Biblioteca_v2.js"></script>
<script type="text/javascript" defer src="FAHOR-Reservas-Recurso-Incluir.js"></script>
<script type="text/javascript" defer src="FAHOR-TCC-Banca-Participante-Incluir.js"></script>
1.5) Copie para C:\totvs\CorporeRM\Corpore.Net\Images\Logos o arquivo rede_rodape.png, se não existir
1.6) Copie para C:\totvs\CorporeRM\Corpore.Net\Images\Logos a pasta contida no arquivo zip: 220x220.zip, cuidado para não descompactar a pasta em uma pasta com o nome do zip, ou seja, não copiar a pasta 220x220\220x220 mas apenas 220x220
1.7) Copie o arquivo BibFirewall2.htm para dentro de C:\totvs\CorporeRM\Corpore.Net\Source\Bib-Biblioteca\Public se ele não existir. Para isso descompacte o arquivo de dentro de BibFirewall2.zip
1.8) Para o arquivo C:\totvs\CorporeRM\Corpore.Net\Source\Bib-Biblioteca\Public\BibConsultaAcervo.aspx, abra-o e edite, vá ao final do formulário, após </form>, adicione:
<script> var img = document.getElementById('imagemCabecalhoPesquisa'); img.src = parent.parent.img; img.style.paddingTop = '3em';</script>
1.9) Para o arquivo C:\totvs\CorporeRM\Corpore.Net\Source\Edu-Educacional\RM.Edu.Matricula\ClientScripts\EduMatriculaOnline.js, abra-o e edite, localize a função habilitaConfirmacaoContrato, e substitua a primeira linha por:
if (window.pageYOffset + e.currentTarget.frameElement.offsetHeight + 150 >= form1.scrollHeight) {
1.10) No arquivo C:\totvs\CorporeRM\Corpore.Net\web.config acertar ou inserir o parâmetro executionTimeout=3600 e maxRequestLength="102400" da tag httpRuntime. Acertar/inserir também o parâmetro maxAllowedContentLength=104857600 da tag requestLimits. Abaixo exemplo:
<configuration>
<system.web>
<httpRuntime executionTimeout="3600" maxRequestLength="102400" />
</system.web>
<system.webServer>
<security>
<requestFiltering>
<requestLimits maxAllowedContentLength="104857600" />
</requestFiltering>
</security>
</system.webServer>
</configuration>
1.11) No arquivo C:\totvs\CorporeRM\Corpore.Net\Source\Tst-Avaliacao\RM.Tst.Provas\Public\TstNewMain.aspx adicionar o código abaixo logo antes de </body> (antes do final do código fonte do body de TstNewMain.aspx).
<script>
document.querySelector('.tableHeader img').src = 'https://cfjl.com.br/images/cfjl.fahor.novoportal.png';
</script>
1.12) No arquivo C:\totvs\CorporeRM\Corpore.Net\Source\Tst-Avaliacao\RM.Tst.Provas\TstExecProva.aspx adicionar o código abaixo logo antes de </body> (antes do final do código fonte do body de TstExecProva.aspx).
<script>
document.querySelector('#headerExecProva img').src = 'https://cfjl.com.br/images/cfjl.fahor.novoportal.png';
</script>
<style>
div#modalPopUpInstrucoes {
box-sizing: border-box;
}
</style>
<script async src="https://www.googletagmanager.com/gtag/js?id=G-695SBNBS6C"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-695SBNBS6C');
</script>
Para o Novo Portal
2.1) Copiar o conteúdo de novoPortal01.txt para dentro de C:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\index.html antes dos JavaScripts do fim da página (ou antes de <!-- Scripts -->)
2.2) Copiar o conteúdo de novoPortal02_v2.txt para dentro de C:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\login\index.html logo depois da inserção das bibliotecas de jQuery e AngularJS, que são as chamadas:
<script src="../../../../js/libs/jquery/dist/jquery.js"></script>
<script src="../../../../js/libs/angular/angular.js"></script>
2.3) Copiar o conteúdo de novoPortal03_v3.txt para dentro de C:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalProcessoSeletivo\index.html logo depois da inserção das bibliotecas de jQuery e AngularJS, que são as chamadas:
<script src="../../../js/libs/jquery/dist/jquery.js"></script>
<script src="../../../js/libs/angular/angular.js"></script>
2.4) Copie para C:\totvs\CorporeRM\FrameHTML\RM\Rhu-BancoTalentos\framework\assets\img o arquivo rm_rhu_logo_empresa_cabecalho.png, substituirse existir
2.5) Inserir a chave do site para o RECAPTCHA na consulta de diplomas, para isso edite o arquivo C:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\js\edu-contantes.global.config.js e insira o seguinte valor na variável KEY_RECAPTCHA que deve estar próximo à linha 168, ficando assim: KEY_RECAPTCHA = '6LdCHMAUAAAAANR2EkFeLjecW_ZWLxcKRqgaA-jL', (termina com vírgula, pois é um pool de vars)
2.6) Inserir a chave secreta em C:\totvs\CorporeRM\FrameHTML\web.config, adicionando a entrada/node <add key="SECRET_KEY" value="6LdCHMAUAAAAABmkntp_yCxDpD0_5Wv_UsXtqpqm" /> , como não temos acesso ao servidor, verificar se a entrada vazia não existe, se existir apenas inserir o valor da chave, se não existir, inserir...
2.7) Copiar o conteúdo de novoPortal04.txt para dentro de C:\totvs\CorporeRM\FrameHTML\web\app\Edu\PortalEducacional\js\aluno\diploma\index.html logo depois da inserção das bibliotecas de jQuery e AngularJS, que são as chamadas:
<script src="../../../../../../js/libs/jquery/dist/jquery.js"></script>
<script src="../../../../../../js/libs/angular/angular.js"></script>
2.8) Editar o arquivo edu-constantes.global.config.js que está localizado na pasta C:\totvs\CorporeRM\FrameHTML\web\app\Edu\PortalEducacional\js\ , alterando os seguintes parâmetros:
EDU_CONST_PORTAL_MATRICULAES = true,
EDU_CONST_URL_EDUCONNECT_IOS = 'https://itunes.apple.com/br/app/totvs-educonnect/id1255287155?mt=8',
EDU_CONST_URL_EDUCONNECT_ANDROID = 'https://play.google.com/store/apps/details?id=com.educonnect.totvs&hl=pt_B';
2.9) Em C:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\js\ descompacte e adicione o arquivo JavaScript deste zip: ScriptsCustomizacaoNovoPortal.zip (substituir se necessário)
2.10) Ainda em C:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\ fazer uma cópia do arquivo index.html (backup) e, no arquivo original, antes da tag de fechamento </body>, insira o seguinte script:
<!-- Pix -->
<script src="js/FAHOR-Pix.js"></script>
Para o EducaMobile
3.1) Copie para C:\totvs\CorporeRM\EducaMobile\Content\themes\totvs\images, substituindo os arquivos: minha_empresa_cinza.png e minha_empresa.png
3.2) Em C:\TOTVS\CorporeRM\EducaMobile\Scripts descompacte adicione neste mesmo diretório o arquivo JavaScript deste arquivo: ScriptsCustomizacaoEducaMobile.zip (substituir se necessário)
3.3) Ainda em C:\TOTVS\CorporeRM\EducaMobile\Views\Shared fazer uma cópia do arquivo _Layout.cshtml (backup) e, no arquivo original, adicionar a seguinte tag <meta name="Referrer" content="origin"> dentro da tag <head>.
E antes do fechamento da tag </body>, insira o seguinte script:
<script type="text/javascript" src="~/Scripts/FAHOR-Contexto-Edu.js"></script>
<script type="text/javascript" src="~/Scripts/FAHOR-Minha-Biblioteca-Edu.js"></script>
<script type="text/javascript" src="~/Scripts/FAHOR-Identidade-Estudantil-Edu.js"></script>
3.4) Ainda em C:\TOTVS\CorporeRM\EducaMobile\Views\Shared fazer uma cópia do arquivo _Menu.cshtml (backup) e, no arquivo original, após a linha @model TOTVS.Models.ProfileModel, insira o seguinte script:
<script type="text/javascript">
var _nameUser = '@Thread.CurrentThread.CurrentCulture.TextInfo.ToTitleCase((Model.UserName ?? string.Empty).ToLower())';
var _strCtx = '@Session["RMSContext"].ToString()';
</script>
Para o IIS e Outros PARA NOVAS INSTALAÇÕES DO AMBIENTE
4.1) Copie para C:\CorporeRM\RM.Net, se não existir, o arquivo: CFJLFAHOR.SQLActivity.dll. Ele deve ser copiado para TODAS as máquinas do ambiente que executem algo relacionado ao sistema (servidores de processos, servidores de jobs, servidores onde estão instalados os clients do RM, servidor do portal, etc.). Depois de copiar é necessário reiniciar o RM Host apagando o arquivo _Broker.dat.
No caso do servidor web, também reiniciar o serviço (services.msc) rmhost, e o IIS (iisreset /stop e iisreset /start)
4.2) Crie o aplicativo CalendarioReservas, conforme instruções a seguir:
4.2.1) Copie para a pasta do Corpore.Net (portal), se não existir, o diretório do arquivo compactado: CalendarioReservas-1.3.0-bin.zip. Abrir o IIS e converter o diretório em uma aplicação, no exemplo abaixo isso é mostrado com outra pasta (pois no print isso já havia sido feito)
4.2.2) No arquivo web.config existente dentro do diretório do CalendarioReservas, altere a connectionstring informando o caminho, usuário e senha para acesso à base quente;
4.2.3) Ainda no arquivo web.config do CalendarioReservas, inclua a a chave <customErrors mode="Off"/> dentro de configuration > system.web.
4.3) Crie o redirecionamento de http://portal.isaec.com.br para https://portal.isaec.com.br, conforme instruções a seguir:
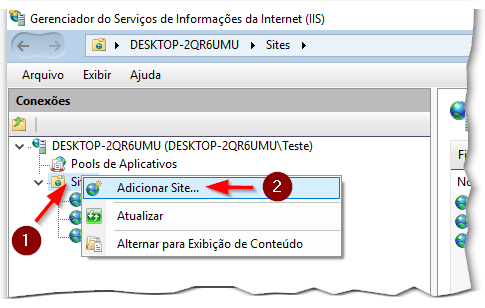
4.3.1) No gerenciador do IIS, clique com o botão direito em Sites (1) e depois na opção Adicionar site (2).
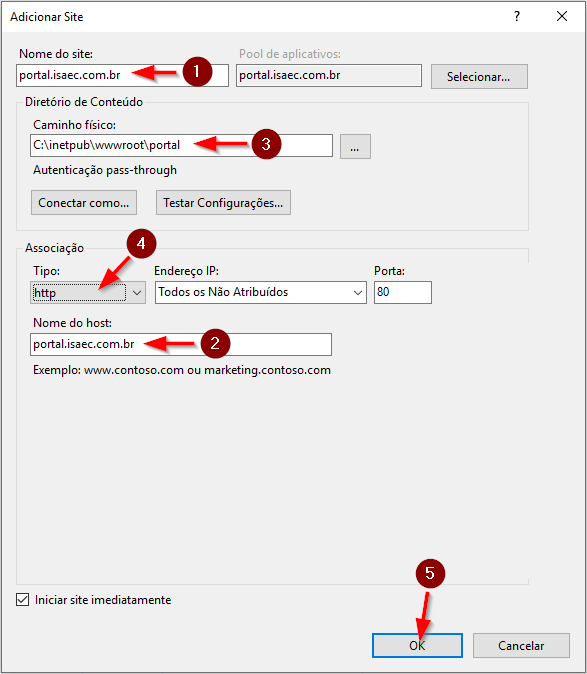
4.3.2) Na tela de configuração do site, informe portal.isaec.com.br nos campos nome do site (1) e no nome do host (2). Informe um diretório no campo caminho físico (3) e escolha http no campo tipo (4). Por fim, clique em Ok (5). O diretório informado no campo caminho físico deve estar vazio, pois será utilizado como base para este novo site.
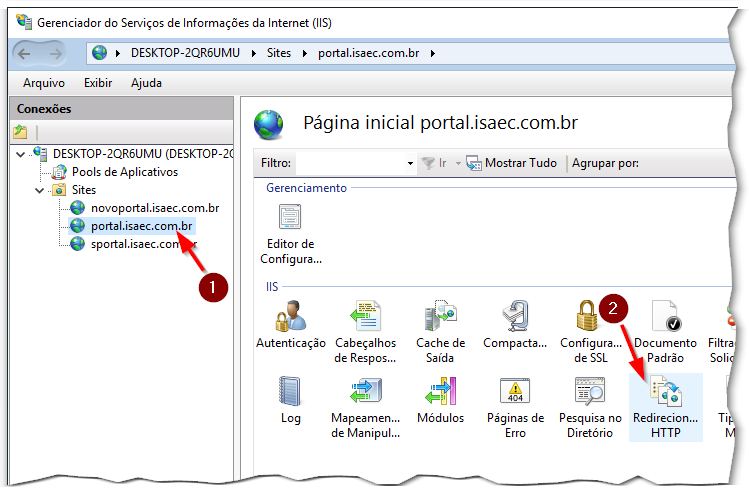
4.3.3) Clique no site recém criado (1) e, em seguida, em Redirecionamento HTTP (2).
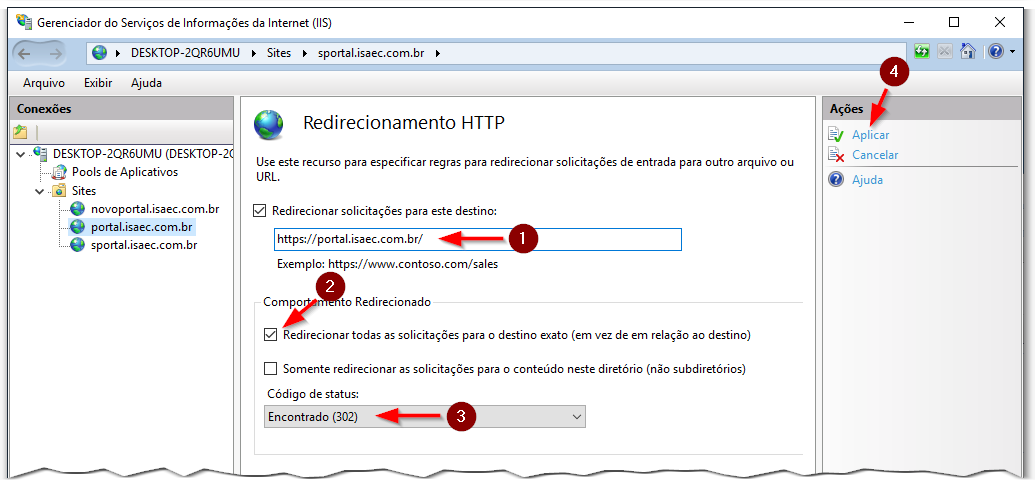
4.3.4) Na tela de redirecionamento, informe https://portal.isaec.com.br/ (1). Marque a opção Redirecionar todas as solicitações para o destino exato (2) e selecione a opção encontrado no campo código do status (3). Em seguida, clique em Aplicar (4).
4.4) Nos servidores de aplicação, incluir a tag MAXGJOBXEXECUCAORECORDS com o valor 1000000 (1 milhão), para evitar que alguém apague os logs em momentos inoportunos. Isso deve ser feito em TODOS os servidores de aplicação. Mais detalhes em https://centraldeatendimento.totvs.com/hc/pt-br/articles/360007534051.
4.5) Descompactar o arquivo FRAMEHTML_v3.zip e inserir os arquivos diretamente em C:\totvs\CorporeRM\FrameHTML Ficando o arquivo index.html diretamente nesta pasta (\FrameHTML), bem como as outras duas pastas \Edu e \Vagas
Para o RM.Host
5.1 Definir o parâmetro DBSCommandTimeout para 6000000, na máquina que tem o RM.Host que atende o servidor do portal, conforme instruções do manual do clink abaixo, a própria TOTVS: [https://centraldeatendimento.totvs.com/hc/pt-br/articles/360000995088-RM-Frame-Erro-de-Timeout-Expired]
Para o Portal Meu RH
6.1) Substitua o arquivo logo_totvs_login.96de845450f019ac1a45.svg em C:\TOTVS\CorporeRM\FrameHTML\Web\App\RH\PortalMeuRH.
6.2) Substitua o arquivo logo_totvs_login.svg em C:\TOTVS\CorporeRM\FrameHTML\Web\App\RH\PortalMeuRH\assets\img.