Mudanças entre as edições de "Personalização do Portal"
(Ajustes para a nova forma de inserir scripts no portal, adaptando manual do portal antigo) |
|||
| Linha 9: | Linha 9: | ||
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=login" async></script> | <script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=login" async></script> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | |||
<big><b>1.2)</b></big> Em <code>C:\totvs\CorporeRM\Corpore.Net</code> <u>editar o arquivo</u> <code>Main.aspx</code>, inserindo dentro dele (<b>dentro do <code>HEAD</code>, logo na abertura da tag</b>) a seguinte chamada em JavaScript<br> | <big><b>1.2)</b></big> Em <code>C:\totvs\CorporeRM\Corpore.Net</code> <u>editar o arquivo</u> <code>Main.aspx</code>, inserindo dentro dele (<b>dentro do <code>HEAD</code>, logo na abertura da tag</b>) a seguinte chamada em JavaScript<br> | ||
Edição das 09h45min de 9 de novembro de 2021
Para personalizar o portal da Totvs para que atenda as necessidades da FAHOR e Rede Sinodal, deve-se seguir os seguintes passos:
(na maioria dos casos é preciso apenas uma revisão, visto que apenas atualizações do portal substituem os arquivos originais e obrigam a reconfiguração abaixo)
Para o Portal Antigo
1.1) Em C:\totvs\CorporeRM\Corpore.Net editar o arquivo Login.aspx, inserindo dentro dele (dentro do HEAD, logo na abertura da tag) a seguinte chamada em JavaScript
<meta name="Referrer" content="origin">
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=login" async></script>
1.2) Em C:\totvs\CorporeRM\Corpore.Net editar o arquivo Main.aspx, inserindo dentro dele (dentro do HEAD, logo na abertura da tag) a seguinte chamada em JavaScript
<meta name="Referrer" content="origin">
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=main" async></script>
1.3) Copie o arquivo BibFirewall2.htm para dentro de C:\totvs\CorporeRM\Corpore.Net\Source\Bib-Biblioteca\Public se ele não existir. Para isso descompacte o arquivo de dentro de BibFirewall2.zip
1.4) Em C:\totvs\CorporeRM\Corpore.Net\Source\Bib-Biblioteca\Public editar o arquivo BibConsultaAcervo.aspx, inserindo dentro dele (dentro do HEAD, logo na abertura da tag) a seguinte chamada em JavaScript
<meta name="Referrer" content="origin">
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=bibConsultaAcervo" async></script>
1.5) Para o arquivo C:\totvs\CorporeRM\Corpore.Net\Source\Edu-Educacional\RM.Edu.Matricula\ClientScripts\EduMatriculaOnline.js, abra-o e edite, localize a função habilitaConfirmacaoContrato, e substitua a primeira linha por:
if (window.pageYOffset + e.currentTarget.frameElement.offsetHeight + 150 >= form1.scrollHeight) {
1.6) No arquivo C:\totvs\CorporeRM\Corpore.Net\web.config acertar ou inserir o parâmetro executionTimeout=3600 e maxRequestLength="102400" da tag httpRuntime. Acertar/inserir também o parâmetro maxAllowedContentLength=104857600 da tag requestLimits. Abaixo exemplo:
<configuration>
<system.web>
<httpRuntime executionTimeout="3600" maxRequestLength="102400" />
</system.web>
<system.webServer>
<security>
<requestFiltering>
<requestLimits maxAllowedContentLength="104857600" />
</requestFiltering>
</security>
</system.webServer>
</configuration>
1.7) Em C:\totvs\CorporeRM\Corpore.Net\Source\Tst-Avaliacao\RM.Tst.Provas\Public editar o arquivo TstNewMain.aspx, inserindo dentro dele (dentro do HEAD, logo na abertura da tag) a seguinte chamada em JavaScript
<meta name="Referrer" content="origin">
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=testisMain" async></script>
1.8) Em C:\totvs\CorporeRM\Corpore.Net\Source\Tst-Avaliacao\RM.Tst.Provas\Public editar o arquivo TstExecProva.aspx, inserindo dentro dele (dentro do HEAD, logo na abertura da tag) a seguinte chamada em JavaScript
<meta name="Referrer" content="origin">
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS&pg=testisExecProva" async></script>
1.9) AJUSTE EMERGÊNCIAL 01! No arquivo C:\totvs\CorporeRM\Corpore.Net\Source\Tst-Avaliacao\RM.Tst.Provas\ClientScripts\TstExecProva.js adicionar a linha a seguir (conforme marcação no print logo abaixo) dentro da funçãoQuestaoProxima(), não substituindo nada, apenas acrescentando na atual linha 173.
indiceQuestaoAtual = indiceQuestaoAtual==0 ? 1 : indiceQuestaoAtual;
Para o Novo Portal
2.1) Copiar o conteúdo de novoPortal01.txt para dentro de C:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\index.html antes dos JavaScripts do fim da página (ou antes de <!-- Scripts -->)
2.2) Copiar o conteúdo de novoPortal02_v2.txt para dentro de C:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\login\index.html logo depois da inserção das bibliotecas de jQuery e AngularJS, que são as chamadas:
<script src="../../../../js/libs/jquery/dist/jquery.js"></script>
<script src="../../../../js/libs/angular/angular.js"></script>
2.3) Copiar o conteúdo de novoPortal03_v8.txt para dentro de C:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalProcessoSeletivo\index.html logo depois da inserção das bibliotecas de jQuery e AngularJS, que são as chamadas:
<script src="../../../js/libs/jquery/dist/jquery.js"></script>
<script src="../../../js/libs/angular/angular.js"></script>
2.4) Copie para C:\totvs\CorporeRM\FrameHTML\RM\Rhu-BancoTalentos\framework\assets\img o arquivo rm_rhu_logo_empresa_cabecalho.png, substituir caso já existir
2.5) Inserir a chave do site para o RECAPTCHA na consulta de diplomas, para isso edite o arquivo C:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\js\edu-contantes.global.config.js e insira o seguinte valor na variável KEY_RECAPTCHA que deve estar próximo à linha 180, ficando assim: KEY_RECAPTCHA = '6LdCHMAUAAAAANR2EkFeLjecW_ZWLxcKRqgaA-jL', (termina com vírgula, pois é um pool de vars)
2.6) Inserir a chave secreta em C:\totvs\CorporeRM\FrameHTML\web.config, adicionando a entrada/node <add key="SECRET_KEY" value="6LdCHMAUAAAAABmkntp_yCxDpD0_5Wv_UsXtqpqm" /> , como não temos acesso ao servidor, verificar se a entrada vazia não existe, se existir apenas inserir o valor da chave, se não existir, inserir...
2.7) Copiar o conteúdo de novoPortal04.txt para dentro de C:\totvs\CorporeRM\FrameHTML\web\app\Edu\PortalEducacional\js\aluno\diploma\index.html logo depois da inserção das bibliotecas de jQuery e AngularJS, que são as chamadas:
<script src="../../../../../../js/libs/jquery/dist/jquery.js"></script>
<script src="../../../../../../js/libs/angular/angular.js"></script>
2.8) Editar o arquivo edu-contantes.global.config.js que está localizado na pasta C:\totvs\CorporeRM\FrameHTML\web\app\Edu\PortalEducacional\js\ , alterando os seguintes parâmetros:
- >>> NO INÍCIO DO ARQUIVO
/*Limpar o valor atribuído à variável de idioma, para que o idioma padrão do navegador seja usado*/
EDU_CONST_GLOBAL_CUSTOM_IDIOMA = '',
- >>> AO FINAL DO ARQUIVO
EDU_CONST_PORTAL_MATRICULAES = true,
EDU_CONST_URL_EDUCONNECT_IOS = 'https://itunes.apple.com/br/app/totvs-educonnect/id1255287155?mt=8',
EDU_CONST_URL_EDUCONNECT_ANDROID = 'https://play.google.com/store/apps/details?id=com.educonnect.totvs&hl=pt_B';
2.9) Editar o arquivo edups-constantes.global.config.js que está localizado na pasta C:\totvs\CorporeRM\FrameHTML\web\app\Edu\PortalProcessoSeletivo\js\ , alterando os seguintes parâmetros:
/*Limpar o valor atribuído à variável de idioma, para que o idioma padrão do navegador seja usado*/
var EDUPS_CONST_GLOBAL_CUSTOM_IDIOMA = '';
2.10) Em C:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\js\ descompacte e adicione o arquivo JavaScript deste zip: ScriptsCustomizacaoNovoPortal.zip (substituir se necessário)
2.11) Ainda em C:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalEducacional\ fazer uma cópia do arquivo index.html (backup) e, no arquivo original, antes da tag de fechamento </body>, insira o seguinte script:
<!-- Pix -->
<script src="js/FAHOR-Pix.js"></script>
Para o EducaMobile
3.1) Copie para C:\totvs\CorporeRM\EducaMobile\Content\themes\totvs\images, substituindo os arquivos: minha_empresa_cinza.png e minha_empresa.png
3.2) Em C:\TOTVS\CorporeRM\EducaMobile\Scripts descompacte adicione neste mesmo diretório o arquivo JavaScript deste arquivo: ScriptsCustomizacaoEducaMobile.zip (substituir se necessário)
3.3) Ainda em C:\TOTVS\CorporeRM\EducaMobile\Views\Shared fazer uma cópia do arquivo _Layout.cshtml (backup) e, no arquivo original, adicionar a seguinte tag <meta name="Referrer" content="origin"> dentro da tag <head>.
E antes do fechamento da tag </body>, insira o seguinte script:
<script type="text/javascript" src="~/Scripts/FAHOR-Contexto-Edu.js"></script>
<script type="text/javascript" src="~/Scripts/FAHOR-Minha-Biblioteca-Edu.js"></script>
<script type="text/javascript" src="~/Scripts/FAHOR-Identidade-Estudantil-Edu.js"></script>
<script type="text/javascript" src="https://fahor.com.br/totvs/ajax/?acao=pushInsertJS" async></script>
3.4) Ainda em C:\TOTVS\CorporeRM\EducaMobile\Views\Shared fazer uma cópia do arquivo _Menu.cshtml (backup) e, no arquivo original, após a linha @model TOTVS.Models.ProfileModel, insira o seguinte script:
<script type="text/javascript">
var _nameUser = '@Thread.CurrentThread.CurrentCulture.TextInfo.ToTitleCase((Model.UserName ?? string.Empty).ToLower())';
var _strCtx = '@Session["RMSContext"].ToString()';
</script>
3.5) Para algumas funcionalidades do aplicativo eduCONNECT é necessário habilitar o URL Rewrite e o Application Request Routing Cache (ARR) no IIS.
Veja instruções da TOTVS de como fazer, quando tudo for reinstalado:
Para o IIS e Outros PARA NOVAS INSTALAÇÕES DO AMBIENTE
4.1) Copie para C:\CorporeRM\RM.Net, se não existir, o arquivo: CFJLFAHOR.SQLActivity.dll. Ele deve ser copiado para TODAS as máquinas do ambiente que executem algo relacionado ao sistema (servidores de processos, servidores de jobs, servidores onde estão instalados os clients do RM, servidor do portal, etc.). Depois de copiar é necessário reiniciar o RM Host apagando o arquivo _Broker.dat.
No caso do servidor web, também reiniciar o serviço (services.msc) rmhost, e o IIS (iisreset /stop e iisreset /start)
4.2) Crie o aplicativo CalendarioReservas, conforme instruções a seguir:
4.2.1) Copie para a pasta do Corpore.Net (portal), se não existir, o diretório do arquivo compactado: CalendarioReservas-1.3.0-bin.zip. Abrir o IIS e converter o diretório em uma aplicação, no exemplo abaixo isso é mostrado com outra pasta (pois no print isso já havia sido feito)
4.2.2) No arquivo web.config existente dentro do diretório do CalendarioReservas, altere a connectionstring informando o caminho, usuário e senha para acesso à base quente;
4.2.3) Ainda no arquivo web.config do CalendarioReservas, inclua a a chave <customErrors mode="Off"/> dentro de configuration > system.web.
4.3) Crie o redirecionamento de http://portal.isaec.com.br para https://portal.isaec.com.br, conforme instruções a seguir:
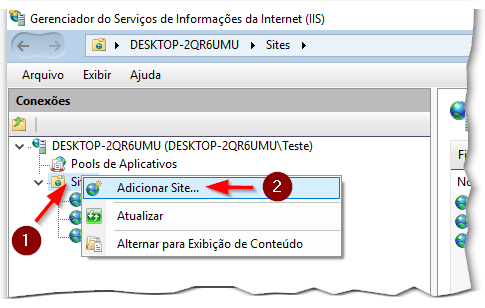
4.3.1) No gerenciador do IIS, clique com o botão direito em Sites (1) e depois na opção Adicionar site (2).
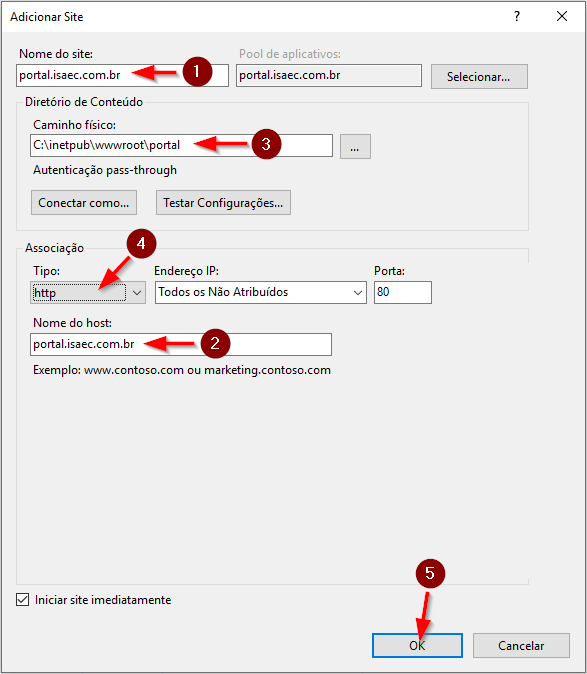
4.3.2) Na tela de configuração do site, informe portal.isaec.com.br nos campos nome do site (1) e no nome do host (2). Informe um diretório no campo caminho físico (3) e escolha http no campo tipo (4). Por fim, clique em Ok (5). O diretório informado no campo caminho físico deve estar vazio, pois será utilizado como base para este novo site.
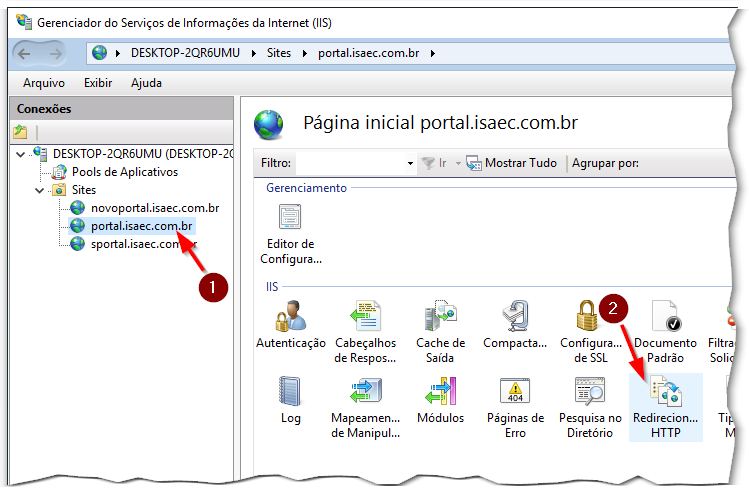
4.3.3) Clique no site recém criado (1) e, em seguida, em Redirecionamento HTTP (2).
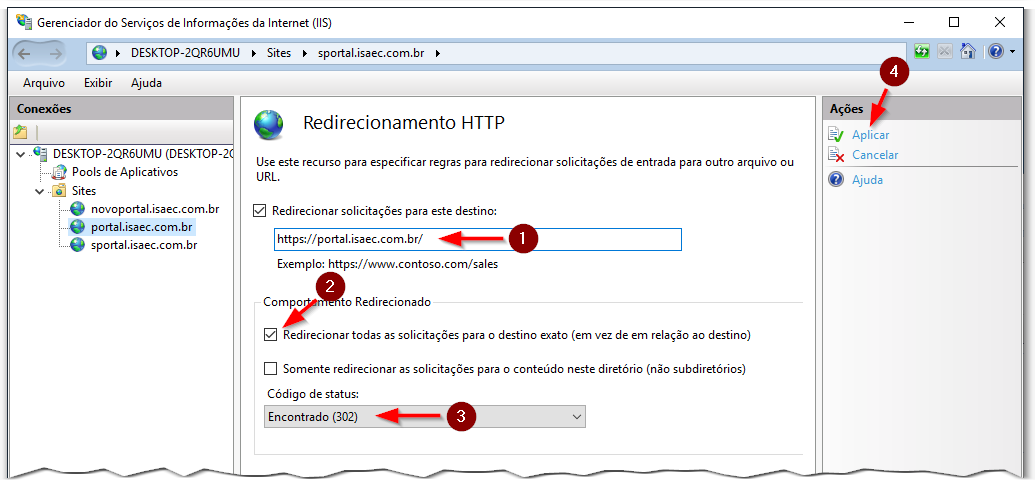
4.3.4) Na tela de redirecionamento, informe https://portal.isaec.com.br/ (1). Marque a opção Redirecionar todas as solicitações para o destino exato (2) e selecione a opção encontrado no campo código do status (3). Em seguida, clique em Aplicar (4).
4.4) Nos servidores de aplicação, incluir a tag MAXGJOBXEXECUCAORECORDS com o valor 1000000 (1 milhão), para evitar que alguém apague os logs em momentos inoportunos. Isso deve ser feito em TODOS os servidores de aplicação. Mais detalhes em https://centraldeatendimento.totvs.com/hc/pt-br/articles/360007534051.
4.5) Descompactar o arquivo FRAMEHTML_v3.zip e inserir os arquivos diretamente em C:\totvs\CorporeRM\FrameHTML Ficando o arquivo index.html diretamente nesta pasta (\FrameHTML), bem como as outras duas pastas \Edu e \Vagas
Para o RM.Host
5.1 Definir o parâmetro DBSCommandTimeout para 6000000, na máquina que tem o RM.Host que atende o servidor do portal, conforme instruções do manual do clink abaixo, a própria TOTVS: [https://centraldeatendimento.totvs.com/hc/pt-br/articles/360000995088-RM-Frame-Erro-de-Timeout-Expired]
Para o Portal Meu RH
6.1) Substitua o arquivo logo_totvs_login.96de845450f019ac1a45.svg em C:\TOTVS\CorporeRM\FrameHTML\Web\App\RH\PortalMeuRH.
6.2) Substitua o arquivo logo_totvs_login.svg em C:\TOTVS\CorporeRM\FrameHTML\Web\App\RH\PortalMeuRH\assets\img.