Criar formulário no site da FAHOR - Joomla
Ir para navegação
Ir para pesquisar
ITCI071 - Essa instrução de trabalho apresenta os passos para criar formulário no site da FAHOR - Joomla.
Foi criado um processo para a geração de formulários no site da FAHOR, via Joomla, conforme pode ser observado o código e o resultado abaixo:
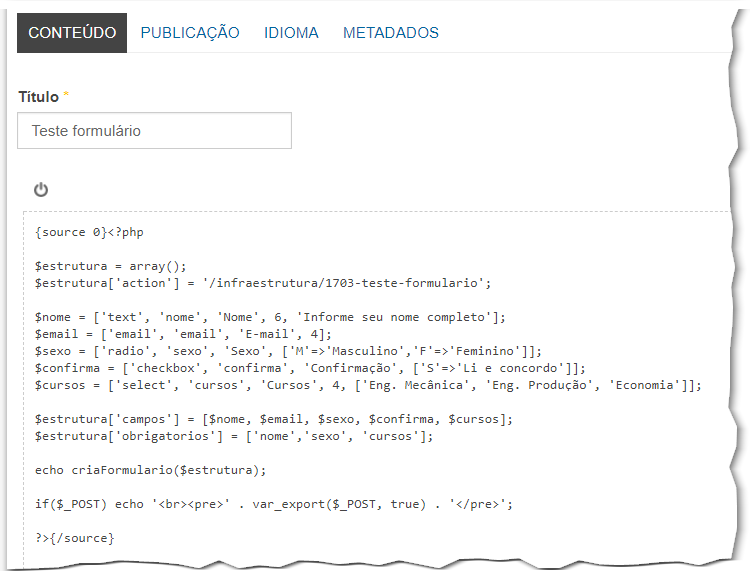
- Exemplo de código para gerar um formulário
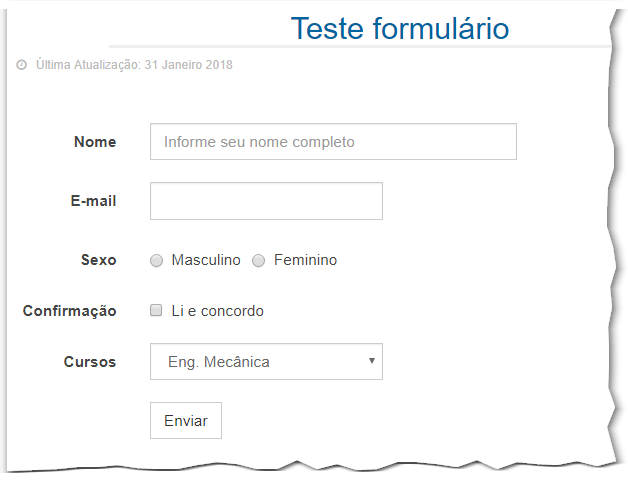
- Resultado na prática
- O código crú e atualizado, pode ser conferido abaixo:
{source 0}<?php
$estrutura = array();
$estrutura['action'] = '/infraestrutura/1703-teste-formulario';
$nome = ['text', 'nome', 'Nome', 6, 'Informe seu nome completo'];
$email = ['email', 'email', 'E-mail', 4];
$sexo = ['radio', 'sexo', 'Sexo', ['M'=>'Masculino','F'=>'Feminino']];
$confirma = ['checkbox', 'confirma', 'Confirmação', ['S'=>'Li e concordo']];
$cursos = ['select', 'cursos', 'Cursos', 4, ['Eng. Mecânica', 'Eng. Produção', 'Economia']];
$mensagem = ['textarea', 'mensagem', 'Mensagem', 10, 4];
$dtnasc = ['text', 'dtnasc', 'Dt. Nasc.', 3, 'dd/mm/aaaa', '\d{2}/\d{2}/\d{4}'];
$id = ['static','idpessoa', 'Cód. Pessoa'];
$estrutura['campos'] = [$nome, $email, $sexo, $confirma, $cursos];
$estrutura['obrigatorios'] = ['nome','sexo', 'cursos'];
echo criaFormulario($estrutura);
if($_POST) echo '<br><pre>' . var_export($_POST, true) . '</pre>';
?>{/source}
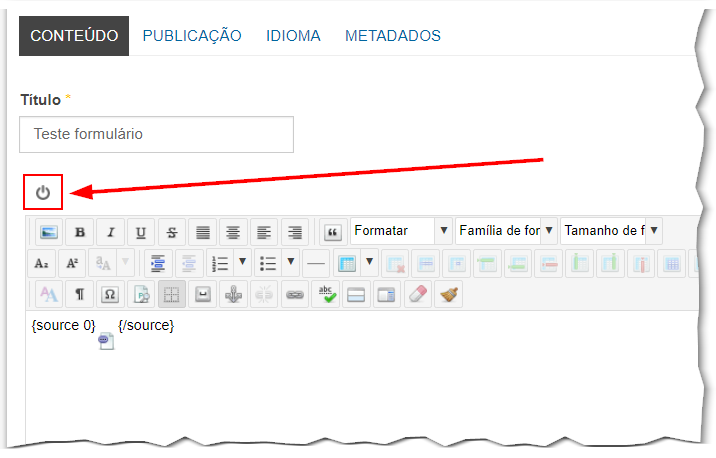
- Para criar um formulário, desabilite o editor, deixando a edição sem formatação:
- Segue abaixo o código explicado:
{source 0}<?php
//inicializando a variável que armazena a estrutura do formulário
$estrutura = array();
//definindo o local para onde os dados serão enviados (normalmente o próprio artigo, sem o domínio mas iniciado pela raiz "/")
$estrutura['action'] = '/infraestrutura/1703-teste-formulario';
//parâmetros para campos TEXT e EMAIL:
//tipo de input - nome no input - label do campo - tamanho do campo (de 1 a 10) - placeholder (dica dentro do campo)
$nome = ['text', 'nome', 'Nome', 6, 'Informe seu nome completo'];
$email = ['email', 'email', 'E-mail', 4];
//para RADIO temos: tipo de input - nome no input - label do campo - opções (vetor associativo de itens separados por vírgula VALOR=>LABEL)
$sexo = ['radio', 'sexo', 'Sexo', ['M'=>'Masculino','F'=>'Feminino']];
//para CHECKBOX: tipo de input - nome no input - label do campo - opção (vetor associativo único de VALOR=>LABEL)
$confirma = ['checkbox', 'confirma', 'Confirmação', ['S'=>'Li e concordo']];
//para SELECT: tipo de input - nome no input - label do campo - tamanho (de 1 a 10) - opções (vetor de valores separados por vírgula)
$cursos = ['select', 'cursos', 'Cursos', 4, ['Eng. Mecânica', 'Eng. Produção', 'Economia']];
//para SELECT (chave valor): tipo de input - nome no input - label do campo - tamanho (de 1 a 10) - opções (vetor de valores separados por vírgula)
$cursos = ['selectv', 'cursos', 'Cursos', 4, [1=>'Eng. Mecânica', 2=>'Eng. Produção', 'xyz'=>'Economia']];
//para TEXTAREA: tipo de campo - nome do campo - label - tamanho (largura, de 1 a 10) - linhas (altura, de 1 a n) - placeholder (texto dentro do campo)
$mensagem = ['textarea', 'mensagem', 'Mensagem', 10, 4];
//para um campo padronizado, como data, pode-se fazer um campo texto com um pattern:
//tipo de input - nome no input - label do campo - tamanho do campo (de 1 a 10) - placeholder (dica dentro do campo) - pattern
$dtnasc = ['text', 'dtnasc', 'Dt. Nasc.', 3, 'dd/mm/aaaa', '\d{2}/\d{2}/\d{4}'];
//os últimos parâmetros limitam o período que poderá ser selecionado no calendário do sistema
$dtfim = ['date', 'dtfim', 'Data Final', 3, date('Y-m-d')];
$hrfim = ['time', 'hrfim', 'Hora Final', 2, '07:30', '23:00'];
//o último parâmetro insere um campo de texto que pode ser preenchido
$ambiente6 = ['checkbox', 'ambiente6', '', ['outros'=>'Outros'], 'Qual?'];
//para um campo estático e inalterável:
$id = ['static', 'idpessoa', 'Cód. Pessoa'];
//agora temos que definir quais dos campos acima farão parte do formulário
$estrutura['campos'] = [$nome, $email, $sexo, $confirma, $cursos];
//o nome dos campos que são obrigatórios devem estar neste formato
$estrutura['obrigatorios'] = ['nome','sexo', 'cursos'];
echo criaFormulario($estrutura);
if($_POST) echo '<br><pre>' . var_export($_POST, true) . '</pre>';
?>{/source}
- Você pode já pré-preencher os valores dos campos, bastando fazer algo como:
{source 0}<?php
$_POST['nome'] = 'Fulana de Tal';
$_POST['sexo'] = 'F';
$_POST['idpessoa'] = 44;
$estrutura = array();
//criar campos com os mesmos nomes acima para valorizá-los
...
?>{/source}
- Para aceitar o POST e fazer uma ação, verifique se veio o input "post"
{source 0}<?php
if(isset($_POST['post'])) {
//usar os valores que o usuário preencheu...
//success, info, warning, danger
echo alert('success','Agradecemos o contato, em breve entraremos em contato!');
} else {
...
$estrutura = array();
}
?>{/source}