Criar formulário no site da FAHOR - Joomla
Ir para navegação
Ir para pesquisar
Foi criado um processo para a geração de formulários no site da FAHOR, via Joomla, conforme pode ser observado o código e o resultado abaixo:
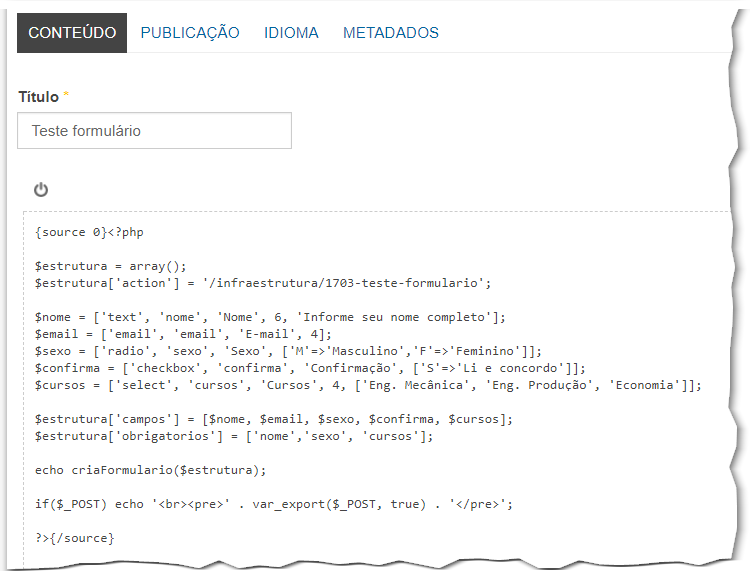
- Exemplo de código para gerar um formulário
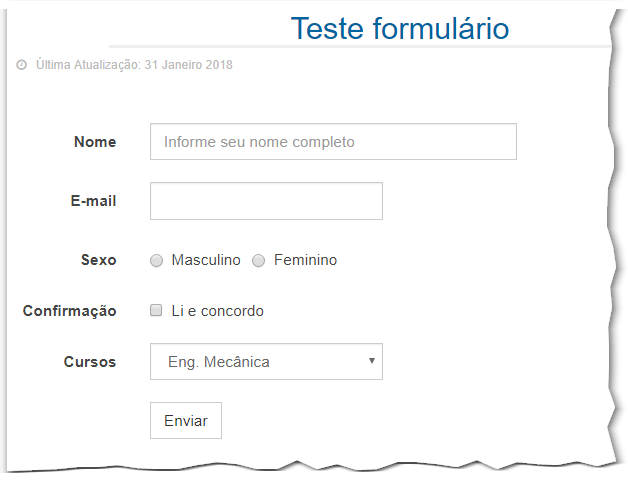
- Resultado na prática
- O código crú, pode ser visto abaixo:
{source 0}<?php
$estrutura = array();
$estrutura['action'] = '/infraestrutura/1703-teste-formulario';
$nome = ['text', 'nome', 'Nome', 6, 'Informe seu nome completo'];
$email = ['email', 'email', 'E-mail', 4];
$sexo = ['radio', 'sexo', 'Sexo', ['M'=>'Masculino','F'=>'Feminino']];
$confirma = ['checkbox', 'confirma', 'Confirmação', ['S'=>'Li e concordo']];
$cursos = ['select', 'cursos', 'Cursos', 4, ['Eng. Mecânica', 'Eng. Produção', 'Economia']];
$estrutura['campos'] = [$nome, $email, $sexo, $confirma, $cursos];
$estrutura['obrigatorios'] = ['nome','sexo', 'cursos'];
echo criaFormulario($estrutura);
if($_POST) echo '<br><pre>' . var_export($_POST, true) . '</pre>';
?>{/source}
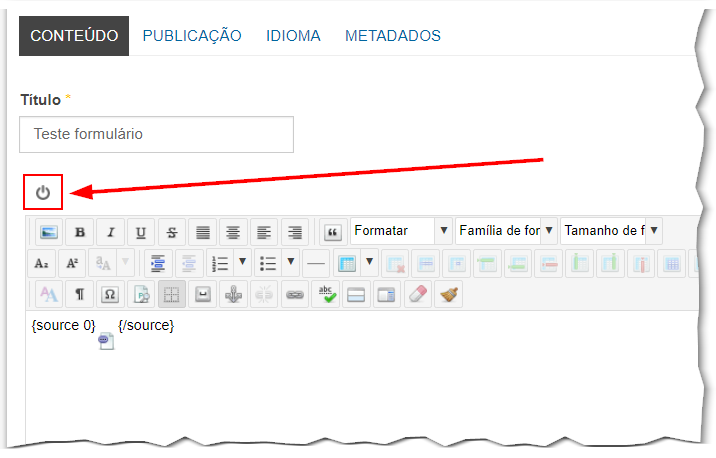
- Para criar um formulário, desabilite o editor, deixando a edição sem formatação:
- Segue abaixo o código explicado:
{source 0}<?php
//inicializando a variável que armazena a estrutura do formulário
$estrutura = array();
//definindo o local para onde os dados serão enviados (normalmente o próprio artigo, sem o domínio mas iniciado pela raiz "/")
$estrutura['action'] = '/infraestrutura/1703-teste-formulario';
//parâmetros para campos TEXT e EMAIL:
//tipo de input - nome no input - label do campo - tamanho do campo (de 1 a 10) - placeholder (dica dentro do campo)
$nome = ['text', 'nome', 'Nome', 6, 'Informe seu nome completo'];
$email = ['email', 'email', 'E-mail', 4];
//para RADIO temos: tipo de input - nome no input - label do campo - opções (vetor associativo de itens separados por vírgula VALOR=>LABEL)
$sexo = ['radio', 'sexo', 'Sexo', ['M'=>'Masculino','F'=>'Feminino']];
//para CHECKBOX: tipo de input - nome no input - label do campo - opção (vetor associativo único de VALOR=>LABEL)
$confirma = ['checkbox', 'confirma', 'Confirmação', ['S'=>'Li e concordo']];
//para SELECT: tipo de input - nome no input - label do campo - tamanho (de 1 a 10) - opções (vetor de valores separados por vírgula)
$cursos = ['select', 'cursos', 'Cursos', 4, ['Eng. Mecânica', 'Eng. Produção', 'Economia']];
//agora temos que definir quais dos campos acima farão parte do formulário
$estrutura['campos'] = [$nome, $email, $sexo, $confirma, $cursos];
//o nome dos campos que são obrigatórios devem estar neste formato
$estrutura['obrigatorios'] = ['nome','sexo', 'cursos'];
echo criaFormulario($estrutura);
if($_POST) echo '<br><pre>' . var_export($_POST, true) . '</pre>';
?>{/source}